Ecco il mio nuovo libro, che, in tempi di coronavirus, rischia di finire dimenticato.







Lo si trova comunque su Amazon, ma anche – meglio – sul sito dell’editore.
|
|
||
|
Ecco il mio nuovo libro, che, in tempi di coronavirus, rischia di finire dimenticato.
Lo si trova comunque su Amazon, ma anche – meglio – sul sito dell’editore.
Più tardi faccio ricerche sul Web, scoprendo che il nome per intero è Giovanni Balilla Magistri, e trovando questa pagina dedicata, da cui ho tratto le immagini che state vedendo, ovvero la serie delle copertine per Il Saggiatore. Nella stessa pagina si trovano anche i dipinti di questo autore: stupisce che a queste belle copertine astratte corrispondano dei dipinti figurativi. Stupisce anche la varietà di questi astrattismi. Negli USA i Cinquanta erano gli anni di grandi copertinisti come Alvin Lustig o Paul Rand o Leo Lionni. Mi sembra che le copertine di Magistri non sfigurino di fronte alle loro (mentre non sarei rimasto colpito dai suoi dipinti). Nel post di mercoledì scorso mi ero implicitamente lanciato una sfida, che ora provo a raccogliere. Vorrei cercare di spiegare (a me ancora prima che a chi mi legge) perché io continui a trovare bella questa immagine al di là del suo utilizzo grafico (il fatto di essere una copertina per quel libro in quel luogo – USA – e in quel momento – intorno al 1950), e al di là del fatto che comunque non nasconde la sua età – non foss’altro per le limitazioni tecniche della stampa. Chiariamo prima di tutto un possibile equivoco. Non sto né dicendo né implicando nascostamente che considerare lo scopo per cui questa immagine è nata non sia importante per capire il suo discorso – che è un discorso grafico, e non un discorso pittorico. Tutt’altro. Se volessi davvero comprendere l’operazione di Alvin Lustig dovrei conoscere il libro e il suo contesto di diffusione, compreso l’immaginario grafico diffuso al momento. Dovrei fare dei confronti e creare dei collegamenti, e cercare di penetrare nel progetto comunicativo dell’autore. Ma non è questo il mio scopo qui ed ora, per questo specifico post. Piuttosto, mi incuriosisce il fatto che questa immagine continui a colpirmi anche relativamente decontestualizzata (non è più attaccata al libro per cui è nata, non serve più per attirare l’attenzione del compratore, la vedo sessant’anni dopo – però so che è una copertina di quegli anni) e cerco di comprendere perché continui a colpirmi anche al di fuori della sua specifica finalità comunicativa, cioè anche al di fuori della parte più esplicita del suo discorso. La posta in gioco è l’ipotesi che nelle ragioni della felicità di una comunicazione visiva (e non solo) ci sia anche qualcosa che oltrepassa la finalità comunicativa esplicita. In altre parole, se l’operazione di Lustig si esaurisse nel creare una copertina visivamente interessante per un libro del 1950, non si spiegherebbe perché un lettore del 2012, che non conosce il libro e non è nemmeno particolarmente interessato a conoscerlo, continui a trovare interessante la copertina. Dire che per tanta pittura tradizionale accade la stessa cosa (e la apprezziamo oggi, ignorando le sue finalità comunicative esplicite) mi conforta, mi permette di allargare il problema, ma non me ne dà la soluzione. Proviamo allora a descrivere quello che si vede. Ci sono tre colonne, separate da due linee verticali leggermente oblique (quella di destra lo è appena, quella di sinistra lo è invece apertamente). Ogni colonna è divisa (quasi) orizzontalmente in due o tre settori. Le linee principali potremmo dire che sono non-ortogonali, nel senso che sono a sufficienza ortogonali da evocare delle orizzontali e verticali vere, ma poi sono a sufficienza oblique da negare questa ortogonalità. Tanto più che l’ortogonalità è a sua volta presente, in ogni caso, nella dimensione della scrittura. Anche qui, però, mentre il nome dell’autore è scritto in tondo (e quindi ortogonale), il titolo è in italic, e quindi è ortogonale esclusivamente nella dimensione orizzontale; in basso, poi, la firma lustig mette in forse pure la dimensione orizzontale. L’effetto di questa ortogonalità più volte evocata e più volte negata è quello di costruire una situazione instabile, un dinamismo di carattere tensivo. Anche il titolo (paterson) si trova decentrato sia verticalmente sia orizzontalmente, spostato un poco verso il basso (come se il vettore giallo in cui è parzialmente contenuto lo costringesse a scendere) e un poco verso destra, quanto basta per suggerire, insieme con il carattere corsivo, una tensione al movimento ancora più verso destra. Il titolo parte nello spazio giallo e approda a quello grigio, uno spazio a sua volta definito in alto e in basso da due linee quasi orizzontali ma divergenti: in altre parole, il titolo procede da uno spazio in contrazione (verso il basso) a uno spazio in espansione (verso destra). Però procede anche da uno spazio dal colore netto e squillante (il giallo pieno) a uno spazio dal colore amorfo e incerto (il grigio un po’ retinato). Poiché siamo in presenza della scrittura, i vettori alto-basso e sinistra-destra si trovano rafforzati rispetto a una situazione pittorica più tradizionale (dove sono comunque presenti). Qui, non c’è solo l’implicito senso di gravità, ma anche la successione delle righe, a rendere vettoriale la direzione alto-basso. La dislocazione su tre livelli del nome dell’autore aggiunge ulteriore dinamismo tensivo. Certo si gioca anche sulla quasi identità del primo nome (william) e del cognome (williams), ma la parte più in evidenza rimane il secondo nome (carlos), quasi centrato e nero su bianco, nella parte più luminosa di tutta l’immagine. Ciascuna componente del nome dell’autore possiede il suo specifico spazio, in cui è interamente contenuta – mentre il titolo procede da uno spazio a un altro, in maniera dinamica. Si potrebbe dire che il nome dell’autore resta (per quanto in posizione complessa e articolata) mentre il titolo procede: uno squilibrio sostanzialmente statico che si contrappone a uno dinamico. Ed eccoci di nuovo, in maniera diversa da prima, in questa ambivalenza costitutiva: insieme a un non-ortogonale abbiamo un non-statico. Il vettore bianco-giallo centrale spinge verso il basso. Ci spara negli occhi il nome carlos, e ci introduce a paterson, costringendoci a deviare l’attenzione verso destra. In questo modo non proseguiamo immediatamente nella spinta del vettore, che, in basso, approda a un terzo testo, la firma lustig. La firma viene perciò messa in evidenza (è sul punto più acuto del vettore più forte) ma non troppo (l’attenzione è stata poco sopra deviata dal titolo). Osserviamo ora le sette aree. Tre sono del tutto monocrome: nera, bianca e gialla. Una è di un grigio non del tutto uniforme, perché si intravvede un retino leggermente più scuro (ci sono anche delle piccole macchie bianche, ma ho ragione di pensare che siano soltanto un effetto dell’usura della carta, come sopra la t di paterson, o negli angoli, specie quello in alto a destra, dove c’è un’intera area irregolare bianca – cfr anche l’immagine qui a destra, foto peggiore di una copertina in condizioni migliori). Le altre tre presentano delle forme astratte: a sinistra ci sono dei frammenti di rette diagonali bianche sopra un retino grigiastro e delle macchie scure, il tutto sull’impianto giallo di base; a destra in alto il giallo è screziato in maniera irregolare, come una pelle di leopardo; in basso c’è una struttura di pennellate nere verticali fortemente irregolare. È proprio quest’ultima struttura a costituire l’oggetto visivo più forte e più pesante della composizione, e si trova in fondo: non solo in basso, ma anche a destra. L’altro spazio nero, in alto a sinistra (cioè all’inizio) è piccolo e pulito: poco più che uno sfondo per la scritta william. Procedendo attraverso l’immagine, si va comunque da uno spazio nero piccolo leggero e non qualificato (è solo uno sfondo) a un altro spazio nero grande, pesante e fortemente qualificato (potrebbe essere, da solo, un dipinto informale). Vale la pena di notare, di passaggio, come la linea di base del primo spazio nero evochi per principio di buona forma una continuità (sotto lo spazio bianco) con la linea di base dello spazio giallo a destra; anche qui però, la continuità viene evocata e poi negata dal fatto che la continuazione non è davvero congruente. Tutto è spostato, insomma, rispetto alla regolarità che viene ogni volta evocata. Agli altri due angoli, i due spazi a base gialla alimentano il senso di sbilanciamento, il movimento che cerca di esserci. I frammenti di linea bianca a sinistra rafforzano il senso di non-ortogonalità, proprio come l’orientamento della griglia del retino sottostante; mentre il pulviscolo nero, sparso qua e là, introduce un elemento di casualità naturale, che rafforza quello analogo ugualmente presente nello spazio in alto a sinistra. Sono le componenti più irregolari incontrate sinora, eccetto le macchie bianche (o nere) dell’angolo in basso a destra, che sembrano rappresentarne l’esaltazione e il compimento finale. A ben guardare, nello spazio fortemente irregolare che chiude l’immagine in basso a destra si trovano però anche le uniche linee davvero verticali, per quanto screziate e sgranate. Per quanto irregolare e instabile sotto altri aspetti, questo spazio finale si presenta dunque come stabile dal punto di vista dell’ortogonalità; come a dire che l’ortogonalità (cioè la regolarità, la tranquillità) fallita a livello di strutture lineari complessive, può riproporsi a livello di strutture irregolari locali. Per farla breve, e a voler leggere questa copertina come essa stessa un racconto, troviamo una situazione che vorrebbe essere stabile nella sua semplicità, ma non ci può riuscire, e arriva a una precaria stabilità solo complicando estremamente le cose, e rinunciando a qualsiasi linearità. Una bella metafora complessiva per un racconto, e magari ha a che fare anche con il poema di Williams. Detto tutto questo, ho fornito sufficienti ragioni per apprezzare questa immagine? Non so; certo ora ci vedo più chiaro, però non del tutto. La spiegazione narratologica mi aiuta, certamente, ma potrei continuare ad aggiungere altri elementi al gioco, non necessariamente coerenti. Continuo a vedere, per esempio, la colonna verticale come un pozzo, avvertendo una sensazione di caduta. Contribuisce a questo effetto la natura granulosa degli spazi ai lati (che richiama la terra, un pieno) contrapposta a quella liscia degli spazi centrali (che richiama l’aria, un vuoto). Continuo a sentire lo squilibrio complessivo, anche senza l’illusione (narrativa) di risoluzione stabile. L’immagine rimane ricca, davanti a me, a dispetto di tutte le spiegazioni che riesco a dare. Più ne do, e più mi sfugge. Probabilmente il suo segreto sta proprio in questa inafferrabilità. Ma bisogna averci provato, e trovato qualcosa. Un’immagine che non stimola interpretazioni (per poi sfuggire loro) non solo non è memorabile: è proprio priva di interesse, e basta. (su William Carlos Williams e il suo poema Paterson potete guardare qui) Mi sono imbattuto nelle sue immagini e nel suo nome quasi per caso, cercando materiali per una lezione sulle copertine. Prima era un nome tra i tanti nella storia della grafica; e poi, in questo modo, ha di colpo acquisito per me concretezza. Il nome è Alvin Lustig. C’è qualcosa su di lui su Wikipedia e qualcosa di più (specialmente immagini) in un sito a lui dedicato. Per la cronaca, è morto, quarantenne, nel 1955, ucciso da una forma di diabete che già da un anno gli aveva tolto la vista. Non ha realizzato solo copertine. Nel suo sito si possono vedere molti altri manufatti comunicativi progettati da lui. Ma sono le copertine in particolare che mi hanno colpito. Qui sopra ne potete vedere assieme un piccolo numero (ho preso l’immagine da qui), e altre ancora le aggiungo qui di seguito. Le trovo tutte interessanti, alcune (come questa qui a sinistra, o come quella di America di Kafka in alto a destra – ma pure diverse altre ancora) bellissime. Certo, mostrano la loro età. Sono state realizzate nel periodo tra il 1940 e il ’54, e si vede – non foss’altro per la scelta dei colori, e i limiti tecnici (ed economici) della stampa a colori di quegli anni. Mi spingono a domandarmi che cosa rimanga di interessante, in queste figure. Certo, Lustig è stato un innovatore per la sua epoca, e questo è importante per la storia della grafica, ed è certamente uno dei motivi per cui lo ricordiamo – però ormai non c’è più niente di nuovo in quelle forme, e dovremmo trovarle interessanti solo per ragioni storiche. Certo, Lustig ha anche inventato un modo nuovo e originale di fare copertine, cercando non tanto l’aderenza ai contenuti del testo, bensì l’aderenza all’effetto che la lettura del testo aveva prodotto su di lui, interpretata nei termini del suo sistema visivo – e anche questo è un ottimo motivo per essere ricordato dagli storici. Di alcuni di questi libri conosco il contenuto, e posso apprezzare anche questa componente del suo lavoro (di nuovo, il Kafka in alto a destra); ma di tantissimi altri non so nulla, eppure continuo a trovare affascinanti le copertine. Non dimentichiamo che, comunque, una copertina è una promessa; è la confezione del libro, quella che deve fare venir voglia di acquistarlo; e quindi non deve essere necessario conoscere già il libro per poterla apprezzare. Non c’è dubbio che, per i suoi contemporanei, Lustig forniva delle promesse di lettura molto proiettate al futuro, molto moderne. Ma anche di questo, se non per ragioni storiche, mi interessa poco, oggi; e non mi spiega perché, tra le tante copertine sfogliate nella mia ricerca, il mio occhio sia caduto proprio su queste, come se mi rimproverasse (e in effetti mi stava rimproverando) di non averle notate prima. Magari dedicherò un altro post, in futuro, alle copertine di Paul Rand, ma il vedere quelle non ha costituito per me una sorpresa; solo una attesa conferma: sono magnifiche proprio come mi aspettavo che fossero. Il problema, qui, è come esprimere e giustificare criticamente una qualità che resiste nonostante l’evidente passaggio del tempo. In altre parole: queste forme non sarebbero utilizzabili oggi. Un libro di oggi con una copertina come queste apparirebbe come un oggetto di antiquariato – oppure dovrebbe trovare giustificazione in un’operazione citazionista, e non sarebbe allora la stessa cosa. Sarà, magari, che io le posiziono implicitamente nel loro tempo – proprio come faccio con un dipinto di Kandinsky o di Mondrian o di qualunque altro pittore del passato, quando mi ci pongo davanti criticamente. O sarà che comunque, proprio come di fronte a un grande dipinto del passato, c’è qualcosa in queste forme che continua a trasmettere senso non dico in eterno – perché nulla è eterno – ma per durate temporali molto molto maggiori di quelle delle mode stilistiche. Insomma, credo che bisognerebbe analizzare nello specifico questi bellissimi oggetti grafici, alla ricerca di relazioni e proporzioni, alla ricerca di una struttura plastica che li rende interessanti a prescindere dall’occasione (il libro di cui sono la copertina, l’anno in cui sono stati presentati…). Questo non significa sostenere che l’occasione non è importante: per un manufatto grafico l’occasione comunicativa è sempre evidentemente cruciale. Significa però sospettare che un artefatto comunicativo non si esaurisca necessariamente nella funzione comunicativa per cui è stato creato – e che, indipendentemente dal fatto (occasionale) di essere nato o meno all’interno di quello che la nostra cultura definisce Arte (o arti maggiori), un artefatto comunicativo ha valore artistico proprio quando continua a essere apprezzabile anche al di fuori della sua funzione immediata. I nostri musei sono pieni di immagini di propaganda cattolica dei secoli scorsi, nati in contesti in cui la loro funzione immediata era quella di lanciare messaggi persuasivi. Non tutta la pittura post-Controriforma va al di là della sua funzione comunicativa di base (e se va a finire in un museo è magari per ragioni puramente – e doverosamente – documentarie); ma non c’è dubbio che Ludovico Carracci, per esempio, lavorasse in un contesto funzionale di questo genere. Nonostante questo, possiamo ancora apprezzare profondamente e sentitamente i suoi dipinti oggi, pur senza condividere (e magari persino senza conoscere nel dettaglio) la loro funzione originaria. Credo che con le copertine di Alvin Lustig succeda qualcosa del genere. Non lo ricordiamo e non lo apprezziamo oggi solo (e nemmeno principalmente) perché le sue copertine hanno fatto vendere più libri ai suoi editori; o perché il suo lavoro ha influenzato altri grafici. È che le sue immagini continuano a parlarci – è solo molto difficile spiegare quale sia la lingua in cui ci parlano. Ho scattato questa foto, insieme a molte altre, a Barcellona, mentre quello che vedevo mi ispirava una riflessione sulle posizioni espresse nel 1908 da Adolf Loos, in un suo testo famoso e influentissimo, Ornamento e delitto (è un articolo breve; lo potete leggere interamente, per esempio, qui). Come è noto, la tesi di Loos, che sarebbe stata ben presto fatta propria e anche oltrepassata dalle correnti funzionaliste, era che sostanzialmente l’architettura (anzi, tutto il campo di ciò che oggi chiameremmo design) doveva fare a meno degli ornamenti, perché la sua bellezza si poteva (anzi, si doveva) trovare nei puri rapporti formali, quelli che esprimono le funzioni stesse dell’edificio o dell’oggetto. Il resto è un sovrappiù, e un sovrappiù colpevole, perché ci nasconde la realtà essenziale delle cose. L’architettura (e non solo) deve essere sincera, e trovare in questa sincerità la sua bellezza – mentre l’ornamento è un imbroglio, una falsità, un delitto, uno spreco di tempo, un diletto infantile, un’attitudine popolare e primitiva. Non si può negare che la posizione espressa da Loos sia stata fertile, e che il funzionalismo abbia in seguito espresso numerosi capolavori, a partire dai lavori di Wright, Gropius, Le Corbusier… Ma siamo anche costretti a riconoscere che i medesimi principi, una volta applicati senza l’intelligenza di questi (e ancora molti altri) grandi maestri, hanno prodotto pure un intero universo di periferie di gelidi orrori; e che i principi dello stile internazionale si sono facilmente involgariti producendo mostri di cemento senza senso e senz’anima – nel complesso assai peggiori delle vezzose e superficiali case e oggetti ornati aborriti da Loos. Loos aveva dunque torto? Sì e no. Certo, si può prima di tutto capire bene la sua posizione in un’epoca in cui il bello in architettura doveva essere ornato, e l’ornamento aveva certe regole e certe ricorrenze. Da questo punto di vista Loos aveva sicuramente ragione: l’ornamento non è necessario. E tuttavia la sua è, in fin dei conti, una posizione fondamentalmente aristocratica; e Loos, nel suo scritto, non lo nasconde affatto (anzi, a rileggerlo oggi, a un secolo di distanza, Loos finisce per restarci persino antipatico). Creare degli edifici interessanti, notevoli, piacevoli da guardare e da vivere seguendo i principi del funzionalismo non è in realtà facile. Lo può sembrare per qualche decennio, sino a quando cioè l’assenza di ornamento appare alla gente come una novità, e l’assenza si nota in quanto tale: sino a quando, cioè, gli stili ornati restano la norma, l’assenza di ornamenti è la presenza di un’assenza, e un edificio senza ornamenti si trova ornato da questa assenza. Ma quando questo diventa a sua volta la norma, l’assenza è assenza e basta, anzi nemmeno quello, perché non c’è più una presenza di riferimento che la faccia sentire. A questo punto, davvero, gli edifici restano gradevoli solo se sono stati costruiti con un gusto particolarmente sviluppato, e lo sono perché continuano a essere interessanti i loro rapporti formali. Ma gli edifici che godono di queste qualità sono davvero pochi! Solo i grandi architetti ne hanno prodotti. È un po’ come dire che tutti sono capaci di tirare delle linee nere orizzontali e verticali su una tela, ma solo Mondrian riesce a farne dei capolavori. Solo che abbiamo molto più bisogno di case che di dipinti. L’ornamento sarà pure accusabile di falsità (non sempre però, in verità), perché una casa ornata distrae l’attenzione dall’insieme richiamandola sui dettagli, cioè sugli ornamenti stessi – ma proprio per questo, è più facile costruire degli edifici il cui interesse resista un poco al tempo. Sarà magari un interesse nei confronti del curioso e del pittoresco – come spesso accade a Barcellona, dove mica tutti gli edifici sono stati progettati da Gaudí – ma è comunque un interesse che c’è, e rimane. È che l’ornamento, nella sua infinita varietà, finisce per essere meno aristocratico perché le soluzioni accettabili, anche se magari nascondono errori maggiori, sono infinitamente di più di quelle che permette il funzionalismo. Sarà pure pittoresco, vernacolare, curioso, ma in qualche modo funziona. E nel momento in cui ritorna, storicamente, a imporsi, produce a sua volta un effetto singolare, per cui anche lo stile funzionalista diventa esso stesso uno stile, cioè una forma di ornamento, e l’idea che la forma architettonica debba esprimere la funzione si rivela per quel grande bluff ideologico che è stata. Basta approfondire l’idea di funzione per capirlo e rendersi conto che tra le funzioni di un edificio e di un oggetto ci sono pure quelle simboliche, che non sono affatto meno importanti delle altre. Nel fascino di Barcellona c’è anche il fatto che la città sembra avere saltato proprio quella fase, quella del funzionalismo. Non del tutto, in verità, specie nei suoi aspetti peggiori – ma sono le cose che si notano meno. Perché a Barcellona c’è un sacco di architettura moderna che si fa notare: c’è quella che precede o ignora l’anatema di Loos, con Gaudí e il modernismo catalano in testa, e c’è quella che segue il tramonto dell’ideologia formalista, quella che si è resa conto che l’ornamento ci può benissimo essere, se serve, ma che non siamo limitati al campionario degli ornamenti storici, e possiamo sbizzarrirci a inventare qualsiasi cosa, purché se ne possa comprendere il senso, purché ci faccia sognare, purché ci faccia sentire parte di qualcosa che vive, e che comunica se stesso. Questo è un manifesto importante per la storia della comunicazione visiva. È stato realizzato negli anni d’oro della grafica svizzera, quella grafica da cui sarebbe derivato il cosiddetto international style, un modo di pensare la comunicazione visiva che continua a restare influentissimo anche oggi, ed è comunque alla base di qualunque ragionamento grafico, anche quelli che le si sono (anche molto sensatamente) contrapposti. In altre parole, nella Svizzera di quegli anni si gettavano le basi di un discorso visivo e della sua grammatica; queste basi possono essere anche state negate, in seguito, ma non dimenticate. Come dire che la comunicazione visiva ha percorso, da allora, anche strade molto diverse da quelle proposte dai grafici svizzeri, ma inevitabilmente confrontandosi con la loro lezione. Questo manifesto è stato prodotto a Basilea, però, e non a Zurigo, ovvero in una situazione culturale già leggermente dissidente, leggermente eretica rispetto alle direttive che, dall’anno prima, si trovavano espresse sulle pagine rigorose di Neue Grafik / New Graphic Design, la rivista di tendenza, quella che stava facendo la storia del graphic design in quel momento. Anche per questo, non voglio percorrere il manifesto di Hofmann come esempio di uno stile, ma interrogarmi piuttosto sulle ragioni della sua efficacia – non molto diversa, in effetti, oggi da allora; segno che questo tipo di impostazione comunicativa ha ancora largo spazio nel nostro presente. Il poster pubblicizza un balletto, Giselle, il cui titolo è anche il nome della protagonista della vicenda. È nero, come il contesto, notturno, in cui si suppone avrà luogo lo spettacolo. Da questo nero emergono due figure verticali, a destra la foto mossa di una ballerina in tutù, nel corso di un movimento rotatorio, presa piuttosto da vicino, in modo che restino tagliati fuori sia il piede basso che la testa; a sinistra le scritte, quelle piccole in alto con i dettagli, e quella grande, verticale, con il titolo. È impossibile non associare tra loro le due figure, che, oltre a essere piuttosto analoghe visivamente, sono legate semanticamente tra loro in almeno due modi: “Giselle” è infatti il nome dello spettacolo di cui vediamo a destra un dettaglio, ma è anche il nome della protagonista dello spettacolo, che stiamo qui vedendo danzare. Dal punto di vista visivo, Hofmann ha rafforzato l’analogia con molta sottigliezza, giocando su alcune caratteristiche del carattere scelto, l’Akzidenz Grotesk (il must della grafica svizzera di quegli anni, in seguito sostituito dal similissimo Helvetica). Se si guarda la lettera G, per esempio, è facile vederla anche come un vettore circolare, con tanto di freccia a un’estremità, e dunque rappresentazione schematica del medesimo movimento che caratterizza la figura della ballerina. Ma Hofmann ha anche alterato lo spazio tra i caratteri di questo titolo, riducendolo al minimo possibile per non confondere le lettere, o addirittura annullandolo, quando possibile. Questo fornisce alla scritta verticale una compattezza complessiva che la rende formalmente molto simile alla figura danzante alla destra, caratterizzata da una sottile struttura verticale centrale con le due emergenze laterali delle braccia e del tutù – qui corrispondenti alle emergenze della “i” e della doppia “l”. Infine, il puntino della “i”, che dovrebbe essere quadrato e vicino alla stanghetta verticale (come si può osservare nelle scritte piccole in alto), è stato sostituito da un cerchio piuttosto lontano, sospeso nello spazio nero proprio come quella macchia di luce ovale a cui è ridotto il braccio rotante della ballerina poco più in alto. E persino la scritta piccola in alto, con la sua forte irregolarità sul lato destro, sembra rinviare all’irregolarità e all’aspetto sfrangiato della figura mossa della ballerina. Insomma, il parallelismo è così forte e insistito da apparire immediatamente evidente, mettendo a sua volta in evidenza le diversità: a sinistra la geometria, nitida, immobile e schematica, a cui il vettore insito nella G fornisce un accenno di movimento, ma ugualmente suggerito e simbolico; a destra il corpo, sfumato, mobile e dalle forme poco riconducibili a schemi semplici, a cui però il movimento dona una certa geometricità, quella del cerchio; a sinistra la parola, che rinvia simbolicamente alla realtà, attraverso una mediazione razionale; a destra l’immagine, che rinvia analogicamente alla realtà, attraverso una mediazione percettiva. Nitido e sfumato, geometrico e naturale, fermo e in movimento, simbolico e analogico, nominato e mostrato, primo piano e secondo piano: tutti gli elementi di queste opposizioni si trovano a essere messi in scena, e in qualche misura identificati. Sono separati, certo, perché i primi elementi di ogni coppia sono relativi alla forma di sinistra, mentre i secondi sono relativi a quella di destra. Ma le due forme hanno il medesimo riferimento, sono due modi di rimandare alla stessa cosa; e l’analogia tra le loro forme visive ne rafforza il senso di identità. Quello che succede dunque, a chi guarda questo manifesto, è che l’attenzione passa continuamente dalla forma di sinistra a quella di destra, e da quella di destra a quella di sinistra, e poi ancora da sinistra a destra, e così via, senza potersi risolvere, se non per stanchezza. Ma quando si smette, è già stato innestato un meccanismo ritmico, in cui in primo piano passa nel secondo e il secondo nel primo, il nitido passa nello sfumato e lo sfumato nel nitido, il geometrico nel naturale e il naturale nel geometrico, l’immobile nel mobile e viceversa, il simbolico nell’analogico e viceversa, il nominato nel mostrato e il mostrato nel nominato. L’immagine complessiva ha acquisto durata, e ritmo; ci ha preso con sé e ci ha fatto per qualche attimo danzare. E poiché i ritmi sono virtualmente senza fine, e rimandano al loro proseguimento all’infinito, pure questa immagine rimanda a un’eternità di danza anche sulla base di pochi secondi di fruizione. Non è il suo significato a renderla indimenticabile: in fondo non è che la pubblicità di uno spettacolo! È piuttosto quello che essa ci induce a fare; è piuttosto questa danza dell’attenzione in cui ci trascina, portandoci a vedere oggetti fermi come mobili e oggetti simbolici come analogici e così via e anche viceversa. Alludendo all’infinita varietà del senso, e alla sua continua trasmutabilità, Hofmann ci rende protagonisti di un’azione trascinante, per quanto breve, un atto di interpretazione che non può aver fine, una danza dell’identità e della differenza, in cui il non essere capaci di risolversi in un senso o nell’altro ci costringe a continuare, virtualmente senza smettere mai. Un po’ come quando danziamo per davvero, e smettiamo solo per stanchezza, o perché è tardi – non, certo, perché la cosa in sé abbia esaurito il suo piacere. Non ho resistito molto a lungo. Dopo che una sera a Bilbolbul, quattro giorni fa, chiacchierando del più e del meno con Domenico Rosa, è venuto fuori il nome di Ferenc Pintér, che lui ha pure conosciuto di persona, e io no, non sono riuscito a resistere e mi sono messo a frugare. Ho trovato facilmente il sito a lui dedicato, da cui tutte queste immagini sono tratte (e là ce ne sono molte altre). Pintér lavorava per la Mondadori. Era un dipendente, un impiegato, che al suo tavolino disegnava da modesto stipendiato le copertine degli Oscar, realizzando opere spesso memorabili. Per quanto mi riguarda, molto tempo prima di conoscere il suo nome, la mia adolescenza era già segnata dalle sue immagini e dalla loro forza. Ho messo in questo post quattro esempi, che io trovo molto belli e significativi – anche se di sicuro non esaustivi nemmeno della varietà di stili che Pintér era in grado di adoperare, a seconda delle esigenze espressive richieste. Nel primo esempio, una luce degna di Hopper illumina la nuca dell’uomo col mitra (gangster o poliziotto che sia). C’è una costruzione diagonale (e quindi sbilanciata in avanti) di linee ortogonali tra loro (e quindi, costruttive, rigide) – o meglio quasi ortogonali (e quindi quella stessa rigidità è in sé dinamica). La figura è scandita dal ricorrere delle aree scure, quelle nere dominanti, ma anche quella irregolare dell’ombra del viso, che prosegue poi in basso nella cravatta. Il riferimento ai gangster degli anni Trenta è immediato, ma tutta questa rigidità evoca anche forza muscolare, mentre lo sbilanciamento evoca concitazione. Se provassimo a fare astrazione dal contenuto narrativo dell’immagine, e a guardarla come se fosse astratta, non sarebbe difficile ritrovarci il funzionalismo diagonalizzato di un van Doesburg o di uno Zwart, così lontano ormai dall’utopia spiritualistica di Mondrian. Quella macchia quadrata di luce appena a destra del mento, proprio al centro dell’immagine, ne è così il perno, e ci collega idealmente il personaggio rappresentato con il Dick Tracy di Chester Gould. Ora, immaginiamo la copertina nel suo insieme, con le parole che formano il titolo e il nome dell’autore, e magari anche qualcos’altro. Queste parole saranno certamente orizzontali, e allineate verticalmente, a creare una tipica struttura ortogonale. Ecco quindi che la struttura quasi-ortogonale, ma diagonalizzata del disegno richiama, contrapponendovisi, quella ortogonale del testo, e mentre quello scorre verso destra, qui il movimento gli resiste, tendendo invece a sinistra. Alla fin fine, la composizione riesce a essere ancora più forte della rappresentazione, che pure è intensa. Ancora prima che l’illustratore, Pintér sta facendo il grafico. Questa seconda copertina mi colpisce forse ancora di più. Qui ne vediamo l’interezza, compresi i titoli; e probabilmente l’intera impaginazione è stata progettata dallo stesso Pintér. La linea nera verticale che si trova al centro della composizione (che corrisponde alla fronte di lui) è infatti allineata alla seconda colonna di titoli, come a creare un rapporto tra le linee verticali della parte alta, e l’ingarbugliarsi di quelle stesse linee nel disegno in basso. In questa immagine, ancora più che nella precedente, la composizione grafica si impone all’occhio assai prima della riconoscibilità delle figure. La linea nera sinuosa che divide la parte alta azzurra dalla parte bassa bianca è la prima forma a colpire la nostra attenzione, rafforzata com’è dalla cornice complessiva nera, e dal nero stesso delle parole dei titoli (ma anche il bianco del titolo centrale entra in gioco, richiamando il bianco al di là della linea). Poi ci vuole un po’ per capire che quella stessa linea identifica il profilo della pelle contro i capelli, e quindi definisce dei volti. E la stessa linea sottile del profilo di lui è, percettivamente, prima la prosecuzione mossa della linea verticale centrale, e solo dopo è la linea di un profilo. In questo modo, è come se le figure uscissero progressivamente dall’ombra. Solo che non c’è ombra, ma la costruzione grafica della copertina di un libro; come dire, una forma grafica, astratta, da cui emergono progressivamente delle figure concrete – anche se non del tutto, rimanendo come sospese in un’atmosfera di evocazione. Un modo elegantissimo, mi pare, per alludere all’essenza stessa del raccontare: evocare figure e relazioni umane attraverso l’intreccio delle forme verbali, dando loro vita, magia – ma nell’impossibilità comunque di riportarle alla concretezza fisica. Questa mi pare in generale la cifra stilistica di Pintér. Al cuore del suo discorso non sta la rappresentazione, ma la costruzione formale. È quella che colpisce, che ci attrae, che ci lega all’immagine. E poi, già legati, iniziamo a riconoscere le figure del mondo, quelle umane e naturali. Si tratta di un bel ribaltamento rispetto al normale funzionamento del nostro apparato percettivo, calibrato geneticamente per riconoscere le figure, e in particolare quelle umane, e in particolare i volti. Quando e se arriviamo a valutare la forma dal punto di vista plastico, di solito il riconoscimento delle figure e della situazione raccontata ci ha già portato molto in là nella comprensione dell’immagine. Siamo fatti così perché la nostra vista è fatta prima di tutto per riconoscere il mondo in termini di figure (umane, animali, oggettuali) perché la nostra sopravvivenza deriva da quelle. E le immagini di solito si adeguano a questa gerarchia. Il ribaltamento operato da Pintér invece ci spiazza. La forma plastica si impone. Le figure del mondo con le loro potenzialità narrative arrivano dopo, quando già abbiamo fatto molti passi nel percorso interpretativo. Lo si vede anche nel manifesto qui sotto, dove quella macchia complessa rossa e bianca, scura e chiara, contro lo sfondo azzurrastro, a sua volta chiaro e scuro, viene riconosciuta con fatica come l’abbraccio tra un operaio e un minatore. E tuttavia, una volta che il riconoscimento è avvenuto, non ci lascia più; e continuiamo a guardare stupefatti nello scoprire e riscoprire che quell’area bianca è un braccio, e quella rossa pure, e l’altra rossa una nuca, e così via. Le cose che più mi restano impresse nella memoria sin dalle mie prime frequentazioni del lavoro di Pintér sono però i suoi disegni al tratto, con quell’uso magistrale di un pennello grosso, spesso adoperato a secco – con inevitabile riferimento (ma non per me allora) alle calligrafie orientali. Nell’immagine qui sotto, la figura forse emerge un po’ più rapidamente che nelle precedenti – ma si tratta di un’illustrazione, e non di una copertina o di un manifesto. Eppure anche qui le figure restano sospese nella magia dell’evocazione irrisolta. Certo, quella cornice attorno al viso della ragazza può essere davvero un elemento della scena (per esempio una finestra); ma ci viene naturale interpretarla piuttosto come il confine della vignetta, o dell’immagine; e quel confine viene rotto due volte, in basso a sinistra dal vuoto del busto della ragazza, e a destra dalle braccia che ne fuoriescono. Così, ancora paradossalmente, entra in gioco una terza dimensione che sembra invece negata dalla raffinatezza calligrafica del gioco delle linee nere, e l’immagine rimane per questo oscillante tra pura piattezza e profondità evocata. Forse, il mistero del fascino delle immagini di Pintér sta proprio sempre nella loro ambiguità. Le figure, che sono ciò che riconosciamo concettualmente, e che sappiamo di saper riconoscere (e per questo sono per noi tranquillizzanti), emergono solo dopo che siamo stati colpiti da una dimensione plastica formale nella quale è molto più difficile dire che cosa vi si riconosca – perché i suoi echi sono trasversali, e non così legati alla nostra sopravvivenza da renderci necessaria la comprensione immediata. L’approccio a ogni immagine di Pintér è dunque basato su un subitaneo cogliere senza comprendere, da un essere colpiti da qualcosa senza bene capire perché, dal riconoscere senza sapere di riconoscere. Quando poi riconosciamo anche le tranquillizzanti figure del mondo, è già troppo tardi, e pure loro finiscono, almeno in parte, ad abitare in quel mondo inquieto e indistinto, ma in Pintér potentissimo.
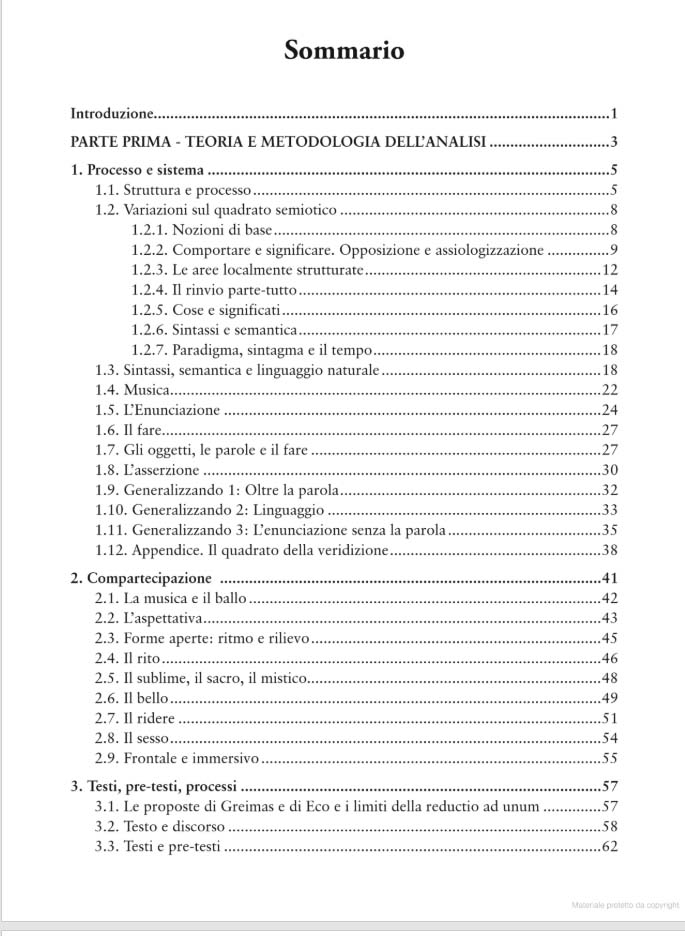
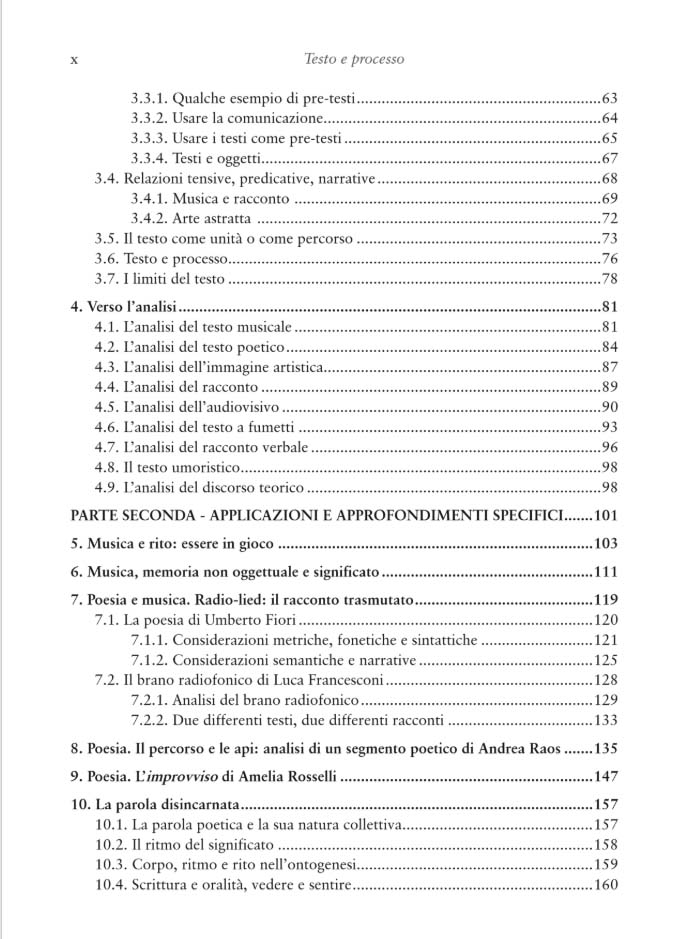
Be’, sì, è in libreria. L’altro giorno, quando ho detto a un mio amico che stava per uscire, lui mi ha chiesto: “E il blog l’hai fatto?”. Ho avuto un momento di perplessità. Ovviamente lui si riferiva al fatto che ormai quando si pubblica un libro si crea anche il blog per riparlare ed espandere i suoi temi. Ma io il blog ce l’ho già. Anzi è venuto al mondo un anno prima del libro. Un blog ha però una gestazione breve, mentre un libro ce l’ha decisamente più lunga. Il libro in verità esisteva già prima del blog, e il nome che a suo tempo ho dato al blog era anche augurale per il libro. Quindi, in fin dei conti, al mio amico ho risposto “Sì”. Il libro è più specifico del blog, come è giusto. Se volete sbirciare indice e introduzione potete andare qui. Mi sento un po’ come quelli che dal romanzo è uscito il film, o dal film il fumetto, o dal fumetto il romanzo. Il blog non cambierà, ma se qualcuno mi propone qualche tema di cui nel libro si parla, può essere una buona occasione per tornarci sopra. Per adesso, ne parlo pubblicamente in un incontro nell’ambito del festival del fumetto Bilbolbul, sabato mattina 5 marzo alle 11.30 alla libreria Irnerio (via Irnerio 27) a Bologna, con Luca Raffaelli. Spero di vedervi tutti. Di riffe o di raffe, in un modo o nell’altro, quando parlo ai miei studenti di usi non lineari della tipografia (manifesti di soli caratteri, poesia visiva, titolazioni o insegne…) finisco sempre per passare di qui, attraverso questo oggetto che non è un manifesto, non è un dipinto, non è un esperimento di poesia visiva. È semplicemente una pagina di un catalogo tipografico, che presenta la scelta dei caratteri di una tipografia di Den Haag nel 1931. Una pagina informativo-pubblicitaria, insomma. Credo di non essere il solo a considerare questa pagina una delle più riuscite applicazioni del funzionalismo di De Stijl, quello che Mondrian e Van Doesburg chiamavano neo-plasticismo. Ma Piet Zwart, benché vicinissimo a quell’ambiente, non ne condivise mai del tutto le posizioni, e nemmeno sposò mai la comunque prossima versione Bauhaus della medesima idea funzionalista. Di quando in quando, trovo questa pagina di Zwart anche nei libri di storia dell’arte, insieme ai lavori di Mondrian e Van Doesburg, di Huszàr e di Berlage. Vederlo in un contesto di quel genere invita a considerarla come un dipinto. Nella riproduzione su di un libro, il supporto di un lavoro visivo non appare, e una pagina a stampa non è diversa da un manifesto o da un dipinto. D’altro canto, la vicinanza stilistica con quegli autori è evidente. Ma guardare questa immagine come si guarda un dipinto conduce a degli errori di interpretazione non piccoli, e rischia di travisare ampiamente il suo senso. Un dipinto, cioè qualsiasi dipinto, è sempre anche una mossa all’interno di una conversazione tra autori di dipinti, conversazione che viene seguita anche dal pubblico di chi guarda dipinti, e commentata e arricchita dagli interventi verbali dei critici d’arte (che qualche volta, con dichiarazioni di poetica, sono i pittori stessi). Questo è tanto più vero per Mondrian, la cui arte sarebbe semplicemente insensata se non si inserisse in questa conversazione: poiché vi si inserisce, le sue forme elementari acquistano invece un senso profondo, una specificissima radicalità. Come molti di coloro che condividevano lo spirito del suo lavoro, Piet Mondrian era uno spiritualista, ispirato dall’antroposofia di Rudof Steiner, che cercava nella pittura l’espressione di una purezza formale altrimenti inattingibile. Dal sublime Romantico qui si arriva a una sorta di misticismo, di ricerca dell’Uno, dell’Assoluto. Il Bauhaus, a sua volta, non è lontano da concezioni di questo genere. L’antroposofia influenza anche Kandinsky, per non dire di Johannes Itten, che prende una netta tangente orientalista – sino al litigio con Gropius. Certo, le posizioni sono poi diverse, e non si può riportare tutto il Bauhaus a queste fughe, ma io trovo che all’interno dell’idea stessa del funzionalismo continui ad agire una metafisica del sublime che idealizza una sorta di forma pura, da ritrovarsi comunque, in qualsiasi tipo di progetto, magari come essenza della funzione a cui si sta cercando di dare forma. Non è che Zwart sfugga davvero a tutto questo. Ma, prima di cercare radici metafisiche, torniamo un attimo sulla terra, a den Haag, nel 1931, nei panni del proprietario della tipografia Drukkerij Trio, di cui questa era una pagina pubblicitaria. Ai suoi occhi, questa pagina aveva principalmente due funzioni: la prima è quella di far vedere al pubblico la varietà di caratteri con cui la tipografia può stampare e la qualità della stampa che può ottenere, anche a colori; la seconda è quella di mostrarsi progressista e in linea con il proprio tempo, à la page, insomma. Non c’è dubbio che Zwart avrebbe potuto soddisfare queste due richieste anche con una pagina un po’ meno spettacolare e memorabile di questa. Anzi, magari la seconda delle due sarebbe forse stata meglio soddisfatta da una costruzione un po’ meno di avanguardia. Ma forse no. Tutto sommato, l’ambiente culturale olandese di quegli anni era davvero progressista, e poteva capire benissimo Zwart. La pagina di Zwart, con tutta la sua fama, non arriva però sino a noi come uno straordinario esempio di come vadano strutturate le pagine dei cataloghi tipografici. Sono certo che la maggioranza delle persone a cui questa immagine è comunque nota non ricordino nemmeno quale fosse la sua funzione (il che, per un funzionalista, può apparire un bello scorno!). Ai loro occhi (ma anche ai miei) questa è un’elegante costruzione astratta nello stile di quegli anni: un’immagine che può facilmente essere presa come simbolica della grafica di un’epoca, e dell’immaginario visivo dominante in un certo ambiente culturale di quegli anni. La mia impressione, tuttavia, è che l’adesione di Zwart alle poetiche neo-plasticiste e dintorni fosse davvero superficiale. In altre parole, non c’è bisogno di scomodare nessun sublime e nessuno spiritualismo per comprendere questa immagine. Zwart ha un problema di comunicazione visiva e lo deve risolvere: deve costruire, attraverso dei caratteri tipografici, una composizione interessante e contemporeanea. La contemporaneità è per lui (molto comprensibilmente) quella che viene espressa da questo genere di forme, quelle stesse che per Mondrian e Itten sono così piene di significato spirituale, ma che sono in realtà anche semplicemente lì, a disposizione, visivamente interessanti pure se non se ne sposa l’ideologia. Zwart, dunque, le usa. Siccome ha occhio, le usa anche meglio di molti altri. Siccome non gli interessa l’ideologia retrostante, le usa con disinvoltura, anche con una certa giocosità. Non ci parla dell’Assoluto, ma semplicemente del presente, e dell’importanza visiva della composizione. Deve usare le lettere, perché sono quelli i suoi mattoni da costruzione, e ne studia le forme, integrandole nella struttura complessiva. Forse questa pagina mi piace perché c’è in essa tutta l’eleganza del funzionalismo senza il peso della sua ideologia, e perché Zwart sembra giocare con quello che i suoi colleghi stanno invece prendendo terribilmente sul serio. Forse dobbiamo pensare a Zwart come un paradossale postmodernismo ante-litteram? Se così fosse, troveremmo il postmoderno e la sua leggerezza proprio accanto al cuore moderno e pesantissimo del funzionalismo medesimo. P.S. Ho già parlato di qualche tema vicino a questo in un post intitolato Del carattere lineare e del sublime nell’arte, ma si possono vedere anche, in generale, in tutti i post con il tag sublime. Ho già avuto occasione di mostrare queste due figure (in un post su Chris Ware il freddo e Paolo Bacilieri il caldo) ma ci voglio tornare sopra, perché c’è altro da dire. Siccome in questi giorni in questo blog e altrove si parla di sinsemia, nel momento in cui mi sono ricapitate sotto gli occhi mi sono accordo che c’è altro da dire, che riguarda proprio l’organizzazione delle parole e delle immagini nello spazio. L’effetto di comunicazione raggelata e un po’ straniata che questa breve storia trasmette dipende anche da questa organizzazione grafica. Per esempio, coerentemente con lo stile grafico e il tipo di racconto, non sono presenti qui rumori spettacolarizzati – che indubbiamente darebbero movimento a questo universo invece tutto trattenuto. Sono però presenti alcune scritte esterne alle vignette, in posizioni di didascalia, di formato più grande, e in due casi di formato molto grande: “NOW,” nella prima doppia pagina, “BUT” nella seconda. Narrativamente, queste scritte si collegano con il testo che segue, ma graficamente si impongono subito nella visione della pagina, e l’impatto grafico è confermato dal loro essere particelle dal valore introduttivo-congiuntivo-avversativo; “ora” e “ma”. Si impongono anche perché sono le uniche forme alfabetiche grandi in mezzo ai riquadri di immagini, ma gli stessi riquadri di immagini sono accostati secondo una logica visiva che si impone immediatamente allo sguardo, ancora prima e indipendentemente da leggere la storia. Questo è rafforzato anche dal gioco dei colori, che sono all’incirca omogenei per aree, o gruppi di vignette: specialmente i gruppi di vignette piccolissime sono, infatti, particolarmente coerenti dal punto di vista cromatico, a rafforzarne l’unitarietà. Ma è rafforzato anche dall’esplicito lasciare degli spazi bianchi, i quali non hanno, di per sé, un valore narrativo. Complessivamente, dunque, ciascuna doppia pagina appare graficamente piuttosto mossa, ma anche in una situazione di complessivo equilibrio grafico (rafforzato dalla presenza di una vignetta esattamente centrale), che non sembra alludere in nessun modo alla tradizionale sequenzialità delle vignette. Naturalmente, poiché sappiamo che si tratta di un fumetto, la sequenzialità viene ugualmente attesa, e quindi cercata e ricostruita. Ma a prima vista, o se non sapessimo di dover cercare una sequenzialità, ogni doppia pagina appare come una sorta di collage geometrico di grande stile – una specie di Mondrian dove alle linee nere dei dipinti corrispondono qui gli spazi bianchi tra le vignette, e le vignette stesse alle aree di colori piatti. Sappiamo che la costruzione ortogonale di Mondrian era studiata apposta per escludere qualsiasi senso di dinamicità o di scorrimento del tempo nelle sue immagini. Chris Ware ne fa uso allo stesso modo, ma all’interno del paradosso di stare invece proprio raccontando. Ci troviamo quindi in una condizione di percezione ambivalente: visivamente il tempo è fermo, raggelato, non c’è; mentre narrativamente esso non fa altro che scorrere da una vignetta all’altra, e qua e là ci sono addirittura dei vettori che ne indicano il trascorrere (come la lunga fila di spermatozoi nella prima doppia pagina). L’effetto di gelo che Ware mi produce è probabilmente proprio dovuto a questa duplicità: il tempo scorre, ma tutto viene costruito graficamente come se non scorresse. La pagina è costruita così magistralmente per blocchi ortogonali, che sembra fatta per essere soltanto ammirata nel suo complesso. Persino le grandi parole verticali giocano lo stesso ruolo ambiguo: mentre rafforzano visivamente la staticità della costruzione, evocano nel proprio contenuto lo scorrere del tempo. Chris Ware non può (e naturalmente non vuole) eliminare la lettura, ma fa di tutto per relegarla il più in là possibile, il più possibile in secondo piano. Quando ci si arriva, alla lettura narrativa delle immagini, il senso di eterna immobilità delle cose si trova già dentro chi guarda queste pagine, e il mood in cui siamo entrati è quello con cui leggiamo la storia. Con queste premesse grafiche, diventerebbero tragiche persino le avventure di Mickey Mouse, se alla Disney le avessero mai impaginate così. Ma anche Chris Ware ha avuto il suo topo.
Questa settimana parlo solo di caratteri, e il tema è di grande importanza anche per il fumetto. La leggibilità di un carattere è un requisito necessario, ma quando il carattere è usato per testi brevi una parte della sua leggibilità può essere anche sacrificata alla sua (chiamiamola così) espressività visiva (o espressività grafica): se per il corpo del testo di un romanzo o di un saggio la scelta del carattere va fatta tra quelli che garantiscono la massima leggibilità (poiché mentre si legge il carattere deve diventare trasparente, garantendo la totale attenzione al flusso delle parole), viceversa in un titolo o in una insegna o in una comunicazione pubblicitaria, la componente espressiva visiva del carattere può manifestarsi di più, sino a diventare predominante. Poiché il fumetto comunica visivamente ancora prima che narrativamente (cioè per leggere il racconto è necessario aver guardato le immagini), la componente espressiva visiva dei caratteri ha comunque una grande importanza. Ce l’ha anche quando siamo vicini al livello qualitativamente più basso: persino il lettering più neutro e banale, per esempio, si fa per convenzione in maiuscolo – e il maiuscolo è notoriamente meno leggibile del minuscolo. Anche il lettering più neutro e banale, dunque, manifesta una qual continuità stilistica visiva con le linee del disegno circostante. Come minimo, insomma, queste lettere disegnate a mano (almeno in apparenza, spesso) manifestano la propria appartenenza al medesimo mondo grafico delle figure rappresentate vicino a loro. Guarda caso, il passaggio dalla narrazione per immagini ottocentesca al fumetto vero e proprio negli USA di fine secolo è caratterizzato anche dalla nascita di un lettering disegnato – ben diverso da quello a stampa delle didascalie. Il carattere a stampa, evidentemente, dichiara pure in maniera grafica la propria appartenenza a un mondo diverso da quello delle figure disegnate: è un commento esterno, a cui corrisponde una finestra visiva. Nel fumetto, viceversa, noi siamo già, leggendo, nel mondo dietro a quella finestra, e il lettering manuale ci mostra di far parte pure lui di quel medesimo mondo. Se passiamo dall’uso elementare del lettering a usi più raffinati, ci possiamo accorgere di quanto grande possa essere il contributo della forma delle lettere all’effetto visivo complessivo. Immaginate di sostituire questo lettering molto particolare di Dino Battaglia con uno più standard, anche se sempre disegnato. Se lo facessimo, ci accorgeremmo immediatamente di come ne risulterebbe stravolto l’equilibrio compositivo della pagina (qui riprodotta all’inizio del post). Le lettere di Battaglia hanno lo stesso stile “graffiato” delle sue figure, ottenuto attraverso l’uso di un pennino sottile a punta dura. Un lettering più morbido metterebbe i testi scritti (balloon e didascalie) nettamente in evidenza sul resto della pagina, a causa della loro diversità. Anche se risulterebbe magari più leggibile finirebbe per essere messo troppo in evidenza. Anzi, si ritroverebbe a essere in evidenza due volte: una, come già detto, per la sua diversità dal grosso dell’immagine; l’altra perché la sua maggiore leggibilità inviterebbe il lettore a privilegiare il testo rispetto alle figure, ma non è questo che l’autore vuole. A queste figure bellissime ma di decifrabilità non immediata deve corrispondere per forza un font che richiede qualche (piccolo) sforzo di lettura: comunque questa è una storia a fumetti, cioè una storia in cui è l’immagine a dover avere un peso determinante. I medesimi principi di fondo sortiscono un effetto tutto diverso nel lavoro di Andrea Pazienza, che disegna con la punta morbida di un pennello o pennarello, giocando su bruschi cambiamenti di tonalità, e masse di bianco e di nero. Il lettering di Pazienza è una componente essenziale del suo disegno, praticamente inseparabile, composto di linee che sono esattamente le medesime linee, con i medesimi andamenti grafici, delle linee delle figure, e persino delle linee di contorno dei balloon. La leggibilità è forse ancora più bassa che nel caso di Battaglia, ma l’espressività è straordinaria, ed è questa riduzione della dimensione verbale alla dimensione visiva del disegno a dare al lavoro di Pazienza una coerenza e un’efficiacia ineguagliabili. Sostituite questo lettering con uno più standard e non avrete ridotto, ma distrutto il lavoro di Pazienza. D’altra parte, lui stesso è acutamente consapevole della necessità di alternare momenti in cui il lettering è sostanzialmente regolare a momenti in cui esso esplode graficamente. Tuttavia, anche dove il lettering di Pazienza è regolare esso esprime una notevole attenzione espressiva: la sua fattura manuale è sempre ostentata; sembra cioè che sempre esca direttamente dall’animo ironico del suo autore. Ed è per questo che la sua enfatizzazione, quando avviene, appare così naturale. Leggendo Pazienza, paradossalmente, è come se seguissimo la voce di un narratore, che esprime le emozioni con i toni mentre racconta i fatti con le parole. Solo che la voce di Pazienza è il segno grafico, e questo segno si manifesta esattamente al medesimo modo nelle figure e nel lettering, tramite le quali, al contempo, ci mostra i fatti. Dunque, non c’è scampo: per leggere le storie di Pazienza le dobbiamo soltanto attentamente guardare. Paolo Bacilieri ha senz’altro imparato molto da Pazienza, penso di più e meglio di chiunque altro. Il suo lettering esprime finemente il sarcasmo che pervade, narrativamente e graficamente, le sue storie, ed è graficamente coerente con quello che gli sta vicino. Osservate questo “bold” di forme quadrateggianti, e confrontatelo con le linee spesse del contorno delle figure e con la continua presenza di forme simili a rettangoli dagli angoli bombati – non solo nei balloon ma anche nei profili dei personaggi e dei loro dettagli. Magari Bacilieri non ha il virtuosismo grafico di Pazienza (e chi ce l’ha?), ma è bravissimo nel costruire la (sardonicamente desolante) coerenza del proprio mondo. Il lettering ne è – se vogliamo dire così – il basso ostinato, lo swing, il groove. A proposito di caratteri progettati per titoli e insegne, è notevole la diffusione negli ultimi anni di un carattere di oltre un secolo fa, il Copperplate, di Frederic Goudy (vedi Wikipedia, o ancora meglio, la pagina di Identifont). Non tanto per i titoli, ma se vi guardate attorno per le strade, o se sfogliate le pagine pubblicitarie delle riviste, non sarà difficile accorgervi del rinnovato successo di questo carattere. Vorrei cercare di coglierne le ragioni, o almeno di fare qualche ipotesi. Intanto, trattandosi di un carattere per titoli e insegne, la sua leggibilità è certamente meno rilevante che quando si parla di caratteri per il corpo del testo. Naturalmente, il carattere deve restare leggibile, ma è fatto per applicarsi a testi così brevi che le ragioni del guardare possono prevalere su quelle del leggere (prevalere non vuol dire soverchiare: se la leggibilità si perde, si perde il senso stesso della scrittura). In questo senso, il carattere inteso come figura trasmette più senso del carattere inteso come componente del testo verbale. Poiché un’insegna contiene tipicamente un nome proprio, o un nome comune che chiede di essere qualificato, la figura del carattere è esattamente ciò che fornisce la qualifica, ciò che dà senso (visivamente) a un testo verbale in sé abbastanza neutro. Copperplate è un carattere elegante. Ostenta questa eleganza attraverso due caratteristiche volutamente notevoli (in quanto opposte alla forma normale dei caratteri): l’accostamento delle grazie con linee dal tratto non modulato (cioè di spessore costante – tipico dei caratteri senza grazie), e l’allargamento dei glifi sino a ottenere, nelle forme tondeggianti, degli ovali più larghi che alti (in quanto opposte alle forme tonde o più alte che larghe che costituiscono la norma). L’allontanamento dalla norma, ovvero da come sono di solito fatti i caratteri, viene qui ostentato, e poiché il carattere risulta per questi aspetti troppo particolare (troppo attirante l’attenzione su di sé anziché sul testo che ne fa uso), è chiaro che sono ragioni estetiche a motivarlo. A differenza di altri caratteri di Goudy, tuttavia, il riferimento all’epoca (e agli stili) nel cui contesto è stato prodotto è molto leggero. Persino un lineare come il Goudy Sans, più “normale” e leggibile, tradisce gli anni in cui è stato disegnato più di quanto non faccia il Copperplate. Anzi, forse l’immaginario visivo di Goudy nel 1930 è rimasto leggermente indietro rispetto alle forme di quegli anni. Ma non tutti i font si costruiscono per esprimere lo spirito del presente. Il Goudy Sans ha questa grazia da vecchie scrivanie dai cassetti bombati, con borchie in ferro battuto, e questa vocazione ancora molto liberty alle curve che cambiano frequentemente raggio. È un carattere assai raffinato, forse ancora più elegante del Copperplate, ma porta con sé quella sfumatura di estenuatezza che associamo costantemente alle forme dominanti all’inizio del secolo. Il Copperplate è molto più ambiguo, da questo punto di vista. Contiene anche lui, per noi, mi pare, un riferimento all’inizio del secolo, ma non alle forme estenuate del liberty, dell’art nouveau, dello jugendstil. Il riferimento è semmai a una certa qual solidità industriale, relativa però a un momento in cui l’industria è nascente, e ha ancora forti legami con l’artigianato e con le gestioni famigliari. È forse questo, allora, il segreto del Copperplate: dichiarare una natura industriale (che non si potrebbe comunque nascondere) alludendo alla sua matrice artigianale, e alla cura manuale che essa implica. In un mondo come il nostro, dove il “fatto a mano” rappresenta il non plus ultra, ma l’industria è comunque inevitabile, i suggerimenti del Copperplate sembrano l’ideale per connotare negozi e prodotti – almeno sino a quando non avranno saturato la nostra vista, e non ne potremo più di vederli per ogni dove. La saturazione, quando alla fine si dà, rivela la natura dell’inganno: non ci possono essere tanti negozi e prodotti connotati al medesimo modo, e quello finisce per diventare, di conseguenza, un modo che puzza di falso. C’è un altro carattere creato da Goudy che mi ha sempre divertito molto, ed è il Goudy Stout (cioè il Goudy robusto), con la sua eccessività e (anche qui) ostentata manualità. Ultimamente, me lo sono ritrovato davanti in più occasioni, ma non come carattere da insegne: si trova, in questi giorni, su due fogli A4 stampati al computer che fanno bella vista di sé sugli ingressi dei bagni della stazione di Pesaro (“Bagno uomini” e “Bagno donne”); e l’ho visto anche su un foglio, sempre di produzione artigianale, davanti a un bar, e la scritta era “Panini al prosciutto”. Dovrei provarmi a decifrare quindi le misteriose ragioni per queste scelte (scelte chiaramente più estemporanee e meno riflettute di quelle che si fanno per una costosa e stabile insegna). Una ragione è facile: il Goudy Stout è evidentemente un font scherzoso, e mille volte meglio dell’insopportabile Comics Sans. Ma ce n’è una, che ipotizzo, ancora più facile: il Goudy Stout dev’essere entrato nel repertorio dei font standard, quelli che sono presenti per default su tanti computer, pronti all’uso per tutti i grafici improvvisati del mondo. Ma questa disincantata riflessione mi getta di colpo una strana luce anche sulle ragioni vere del revival del Copperplate. Non che le ragioni eviscerate sopra non restino valide, ma non si può certo escludere che abbiano fatto la loro parte pure la diffusione in elettronica del font, e la pubblicità con cui sarà stato accompagnato presso gli studi grafici.
Un’ultima nota. Per chi ne vuole sapere di più sui font di caratteri, c’è l’ottimo sito Identifont che può rispondere a molte domande (tra cui aiutarvi a dare nome a un font che avete sotto gli occhi e non sapete cos’è) e da cui sono state tratte le immagini di questo post. Se invece volete una veloce ma consigliabile scorsa, secondo il sistema di classificazione dei caratteri Vox, potete consultare questa pagina dell’ottimo blog di grafica Misstypo. Da tempo volevo riprendere un tema che ritengo importante, quello del carattere tipografico, che avevo già aperto qualche mese fa in un post intitolato Del carattere lineare e del sublime nell’arte. È un tema importante perché di difficile definizione, e perché si trova ai confini del senso. Sono difficili da definire anche, singolarmente, i due corni stessi del problema, che potremmo denominare come la questione della leggibilità e quella dello stile. Parlare di leggibilità significa escludere che il carattere tipografico debba trasmettere autonomamente del senso: tra le sue proprietà vi sarà infatti anche quella di veicolare al meglio le parole scritte, alle quali spetta interamente la costruzione del significato, senza interferenze e distrazioni. Parlare di stile significa invece riconoscere al carattere tipografico una componente di senso, che andrà ad aggiungersi o combinarsi con quelle più propriamente verbali, anche a costo di togliere al lettore una qualche componente di attenzione.
È lo stesso difetto che ha portato, sui nostri computer, a sostituire l’Arial (pressoché identico all’Helvetica) con il Verdana, che è più largo e meno sensibile quindi alla concentrazione di linee verticali. (testo composto in Arial)
Insomma, non c’è nessuna sublime semplicità in loro, e non possono essere utilizzati come manifesto di una qualche posizione. La loro complessità deriva da un intelligente ripensamento della tradizione, con tutta la sua – a sua volta – complessità. Io credo che nessuna semplicità razionale, per quanto sublimemente razionale o progressista che sia, possa corrispondere a una natura complessa come quella umana, specie quando c’è di mezzo quel mondo ancora più complesso che è quello del significato. P.S. Ho cercato, nelle figure e nei testi, di dare un’idea il più precisa possibile dei vari caratteri e del loro effetto nei blocchi di testo. Bisogna sempre tener presente, comunque, che l’effetto di un carattere a schermo dipende sempre non solo dalla sua invenzione originale,ma anche da come quella è stata poi resa nella versione del font digitale. Inoltre, per ragioni varie tra cui certamente anche la differente risoluzione, la resa a schermo dei caratteri è sempre differente di quella a stampa.
L’argomento di questo post mi si è per così dire imposto, come succede quando troppe coincidenze spingono negli stessi giorni sul medesimo tema. Proprio, infatti, mentre mi è ricapitato sotto mano La lettera uccide di Giovanni Lussu (il quale è a sua volta citato nel primissimo post di questo blog, intitolato appunto Guardare e leggere – esattamente come il libro che uscirà a gennaio da Carocci, e che era stato da me pensato in prima istanza per una collana diretta dallo stesso Lussu), leggo nel blog di Luisa Carrada una segnalazione di un altro post di Antonio Larizza intitolato Riscrivere la lettura, post che inizia citando Ivan Illich nel suo libro che mi è più caro (Nella vigna del testo). E mi accorgo poi che il primo degli articoli (suoi), collegati al tema, che la Carrada linka nel suo post è una specie di recensione del libro di Lussu; e il cerchio si chiude. Ed eccomi qui. Il tema è la scrittura, ma non quella alfabetica. Chi conosce il lavoro della Schmandt-Besserat (di cui abbiamo parlato in questo post), sa che per diversi millenni il mondo antico ha utilizzato forme di scrittura senza associarle necessariamente alla parola, e sa di conseguenza che la scrittura alfabetica non è la scrittura tout court, ma solo un sistema che noi troviamo particolarmente comodo – ma anche il nostro giudizio è influenzato dal fatto che le nostre stesse attività grafico-scrittorie sono state condizionate a loro volta dalla scelta alfabetica, per cui c’è qualcosa di lapalissiano nel fatto che troviamo comodo un sistema di scrittura che ci permette di fare più facilmente quello che ci siamo abituati a fare attraverso quel medesimo sistema di scrittura! Proprio nel libro di Lussu, mi pare, ho ritrovato un’informazione che avevo già incontrato altrove, sul fatto che, a parità di anni di studio, i bambini inglesi imparano l’ortografia di un numero di parole inferiore a quello dei bambini cinesi. Se dunque il primato della scrittura alfabetica sta nella presunta semplicità di apprendimento, questo non vale davvero per tutte le lingue che ne fanno uso: inglesi e francesi ne sanno qualcosa. Ma il punto sollevato da Larizza non è questo. È piuttosto che ci stiamo avviando (e sempre di più con le nuove tecnologie informatiche, iPad in prima linea) verso una scrittura visiva di tipo grafico, destinata ad accompagnare la scrittura alfabetica con la sua maggiore immediatezza e precisione (almeno per certi scopi). È il tema dell’infografica, cioè di come trasmettere l’informazione attraverso schemi, diagrammi e tabelle, grafici, grafi, o comunque figure facilmente e correttamente interpretabili, che siano anche nel contempo attraenti e interessanti alla vista. Non c’è dubbio che la direzione sottolineata da Larizza sia corretta, anche se mi sembra eccessivo l’accento che (da giornalista) lui mette sulla novità della cosa. L’infografica (o i suoi predecessori) esiste in verità da quando esiste la comunicazione visiva – cioè da prima della scrittura. Ed è vero (come lui stesso ci ricorda) che le limitazioni dovute alla tecnica della stampa a caratteri mobili l’hanno portata, da Gutenberg in poi, un po’ in secondo piano – ma non l’hanno mai esclusa del tutto (basterebbe guardare cosa facevano i gesuiti tra Cinque e Seicento nei loro libri educativi – come ci spiega bene Andrea Catellani in un libro di cui parlerò prossimamente, Lo sguardo e la parola. Saggio di analisi della letteratura spirituale illustrata). Le condizioni di fruizione erano diverse (pochi e scelti lettori, lunga vita culturale della pubblicazione), ma questo non mi sembra così rilevante. Il problema, secondo me, non sta tanto dalla parte della fruizione, bensì da quella della produzione. Una buona infografica, anche accompagnata da pochissime didascalie, è spesso più informativa e più immediatamente comprensibile delle parole che servirebbero per descrivere i medesimi dati. Certo, non qualsiasi discorso si presta alla visualizzazione grafica (e ci sono discorsi che si prestano benissimo a visualizzazioni che non sono infografiche – basta pensare ai fumetti), però indubbiamente se è opportuno usarla e ne abbiamo le capacità, dovremmo sentirci moralmente obbligati a farne uso; proprio come è moralmente giusto scrivere nella maniera più semplice e comprensibile possibile, rispetto a quello che vogliamo esprimere. Ma il punto sta proprio in questa capacità di fare uso della grafica. Gli esempi che porta Larizza (“i designer-giornalisti Andrew Vande Moere (www.infosthetics.com), Nicholas Feltron (http://feltron.com) e David McCandless (www.davidmccandless.com“) sono giornalisti che sono pure grafici di qualità, o che hanno il sostegno di grafici di qualità. Se l’argomento del discorso è la scrittura giornalistica, allora tutti dovrebbero fare come loro, ogni volta che sia opportuno. Ma la scrittura investe ben altro universo, oltre al giornalismo. La sua corrispondenza (più convenzionale di quanto non si creda) con la lingua parlata può crearmi un’illusione di presenza rispetto alla voce di chi scrive, che rivela la sua efficacia, per esempio, nella posta, anche elettronica. Mi domando se i parlanti (e scriventi) cinesi percepiscano lo stesso effetto: in buona misura certamente sì, perché la scrittura cinese ha comunque una forte componente fonetica. Ma forse, in qualche altra misura, di meno, specie quando si sa che lo scrivente parla un dialetto differente dal nostro. Ma lasciamo perdere anche i contesti in cui il legame della scrittura con la voce sono rilevanti. Possiamo immaginare, per sempio, una corrispondenza commerciale che accompagni a qualche formula verbale di cortesia e inquadramento del tema una serie di infografiche documentative o esplicative. Non c’è bisogno di aspettare il futuro o l’iPad per questo: già si fa. Tuttavia, chi scrive una lettera commerciale di questo tipo non può sperare di avere a disposizione un grafico di qualità, se già non lo è lui stesso. Il problema diventa allora quello di poter disporre di strumenti grafici sufficientemente standard, facili da utilizzare e versatili nell’applicazione, così che il nostro scrivente se li ritrovi già nella propria competenza (avendoli comunque imparati a utilizzare, ma con lo stesso tipo di diligenza con cui si impara a scrivere). Il vantaggio della scrittura non sta solo nella sua potenza espressiva, ma anche nella meccanicità (e quindi facilità) della sua applicazione. Scrivere bene è difficile, e anche produrre infografica di qualità lo è; ma così come per la stragrande maggioranza delle applicazioni quotidiane è sufficiente saper scrivere, bene o meno bene che sia, anche per la stragrande maggioranza delle applicazioni quotidiane di infografica dovrebbe essere sufficiente saper usare correttamente degli strumenti standard, di chiara comprensibilità. Solo se questi strumenti standard esistono, ci si può riferire a loro con l’espressione “scrittura”, perché la scrittura è tale soltanto se si basa su una convenzione sufficientemente diffusa, e sulla quale si va a stagliare (magari per modificarla) qualsiasi novità si cerchi di introdurre. Questi strumenti, nell’era informatica, esistono già in qualche misura. Il problema di chi li propone dovrebbe essere quello di pensarli all’origine come strumenti di qualità, efficienti e comprensibili, definendo anche una serie di varianti stilistiche comunicativamente equipotenti (proprio come i diversi font in cui è possibile scrivere i medesimi caratteri di scrittura). Il grafico che inventa modalità nuove di comunicazione infografica per scopi informativi specifici è necessario e continuerà a esserlo – ma è ancora più importante che queste innovazioni si possano catacresizzare quando lo meritano e diventare a tutti gli effetti linguaggio, scrittura. Anche questo riconoscimento e diffusione di standard è un lavoro da grafico. Dalla sua qualità dipende l’universo visivo della scrittura di domani. Sto dando, in questi giorni, gli ultimi ritocchi al mio prossimo libro, che si chiamerà, guarda caso (salvo sempre possibili ripensamenti), Guardare e leggere. Principi di comunicazione visiva (lo pubblicherà Carocci intorno a gennaio). L’argomento ve lo lascio ipotizzare. Ci saranno al suo interno anche alcune pagine dedicate al rapporto tra poesia e comunicazione visiva; e proprio rispetto a questo tema, mi è caduta l’attenzione su un libretto curato da Arrigo Lora-Totino dal titolo (e sul tema) Poesia concreta (Editoriale Sometti, Mantova 2002). Ci si può fare un’idea (se già non l’avete) di che cosa la poesia concreta sia, dalle immagini che accompagnano questo post. Ho scelto quelle che a me sembrano più interessanti, ma ce ne sono anche altre nel volume che varrebbe la pena di vedere. Il punto non è se questa forma d’arte, o meglio di comunicazione visiva, sia degna di interesse o meno: come in tutti i campi, ci sono lavori più riusciti e altri meno. Quello che mi colpisce, semmai, è il suo autodefinirsi poesia, seppur concreta. Imparo, da una nota del curatore, che il volumetto riprende, con esempi nuovi, una pubblicazione addirittura del 1964. Gli esempi sono nuovi, ma i testi utilizzati come introduzione sono gli stessi di allora. Quando ho aperto il libro, infatti, prima di incontrare la nota di Lora-Totino, ho fatto un salto nel leggere il nome dell’autore del primo testo introduttivo: Max Bense, che a me risultava scomparso da almeno vent’anni. Bense è stato il teorico di un’estetica matematizzata, basata sulla teoria dell’informazione e sulle frequenze, ed è stato autore lui stesso di testi di poesia concreta. Questa aria da anni Sessanta corre per tutto il volume, anche quando gli esempi riportati sono più recenti. E c’è anche, nell’aria, una strana confusione (essa stessa molto anni Sessanta) tra comunicazione artistica e comunicazione pubblicitaria: sembra quasi che da un lato la comunicazione funzionale (di cui quella pubblicitaria è un sottoinsieme) costituisca davvero l’ultima frontiera, a cui anche l’arte deve tendere; ma, dall’altro, questa medesima comunicazione funzionale appare anche un po’ come il male, altrimenti questi autori farebbero i grafici, e non i poeti. Io credo che la poesia concreta sia declinata e oggi sostanzialmente scomparsa proprio perché non ha saputo superare questa ambiguità. Quando un testo visivo, come quelli esemplificati qui, viene usato per un manifesto, un logo, o un qualsiasi altro tipo di comunicazione funzionale, è il contesto stesso a completare il gioco, ad arrotondare il senso, a riempire i vuoti di significato. Mostrati così, invece, avulsi da qualsiasi contesto, spesso questi oggetti ci lasciano perplessi: magari ne apprezziamo il gioco testuale-tipo-grafico, ma è come se mancasse il perché, il senso di fondo. Paradossalmente, l’esempio di gran lunga più bello riportato nel volume di Lora-Totino è quello che ho messo qui in apertura, di Herb Lubalin. È curioso che nelle note biografiche in fondo al volume, il curatore ammetta di non sapere nulla di Lubalin, e di avere trovato questo esempio in una precedente antologia, realizzata da altri. Il fatto è che non si tratta affatto di una poesia concreta, bensì di un marchio, e Lubalin non è stato un poeta concreto, bensì un grafico, americano, uno dei maggiori dello scorso secolo. Lora-Totino si salva in corner, è vero, commentando “e poi, che differenza c’è tra un buon logotipo e un poema visuale?”. Secondo me, la differenza c’è, ma non è di carattere estetico, bensì etico. Il logotipo realizzato da Lubalin è bellissimo, ma non è un discorso autonomo come le poesie concrete pretendono di essere; nel suo uso di fatto, è semplicemente parte – anche se parte importante – del discorso della rivista di cui costituisce la testata. Il nostro giudizio etico riguarderà il discorso complessivo, cioè quello compiuto dalla rivista. Valutare autonomamente, come opera d’arte, il lavoro di Lubalin, non è solo sbagliato: piuttosto, è un esplicito falso. E le cose stanno così anche se il discorso di Lubalin mi appare molto più complesso, ricco e interessante di tutti gli altri riportati qui. Forse questi oggetti si chiamano poesia concreta perché la parola poesia deve attribuire loro una qualche aura di nobiltà artistica, e anche perché in questo modo è possibile rivendicarne l’autonomia in quanto discorsi. Purtroppo, con poche eccezioni, si tratta di discorsi molto poveri. Già molti decenni fa (ma io l’ho imparato solo in questi giorni, leggendo il suo Come interpretare un’opera d’arte, Milano Rusconi 1977) Ananda K. Coomaraswamy faceva osservare che la parola arte, tradizionalmente, nelle culture europee, non fa riferimento a oggetti o a una categoria di oggetti (le opere d’arte), bensì a un modo di operare. Per capire cosa questo voglia dire basta far caso al fatto che quest’uso della parola arte è ancora ben presente nell’italiano di oggi, quando si dice, per esempio, che qualcosa è fatto ad arte, o che qualcuno lavora con arte. Come è ovvio, pure la parola artigiano deriva da arte, intesa in questo senso; mentre la parola artista sembra che indicasse, in origine, semplicemente qualcuno che eccelleva nella propria arte (ovvero abilità costruttiva), qualunque essa fosse. Coomaraswamy fa anche notare che anche il fatto di considerare le arti come oggetto di un’estetica è un’invenzione occidentale e recente. La parola estetica deriva da aisthesis, ovvero sensazione, e che la riflessione sull’arte abbia nome estetica tradisce l’idea di base che il campo dell’arte sia quello della sensazione, nello specifico quello della sensazione piacevole. L’invenzione dell’estetica avrebbe dunque deviato verso il campo della sensazione quello che prima apparteneva al campo della conoscenza. Credo (io, non Coomaraswamy) che questa deviazione sia parallela allo sviluppo di un’idea di conoscenza razionale esclusiva, che sfocia ai primi del Seicento nella concezione cartesiana della scienza. Dove la conoscenza debba essere fatta di idee chiare e distinte non c’è più posto per una conoscenza tradizionale su base rituale, con una forte componente religiosa. Progressivamente (perché queste cose richiedono secoli, e né Cartesio si è inventato tutto da un giorno all’altro, né dal giorno dopo l’enunciazione delle sue idee il pensiero occidentale è cambiato di colpo) una serie di cose che prima erano sentite come centrali per la vita e la conoscenza del mondo vengono relegate a un ruolo più marginale. Nella misura, poi, in cui esse sono anche legate al culto religioso, secondo il nuovo criterio illuminista finiscono per ritrovarsi nel campo della superstizione. La parola estetica, usata in senso moderno, è settecentesca; ma l’idea dell’arte come qualcosa che riguarda la sensibilità piuttosto che la conoscenza la precede. Potremmo dire che l’invenzione dell’estetica come tale, nel Settecento, è il tentativo illuminista di dare un posto decoroso all’arte all’interno di un sistema cognitivo che la lascia fuori. Alla fine di questa lunga trasformazione, siamo passati da un sistema in cui la pittura, la scultura, l’architettura e la musica erano modalità rituali (o collegate a situazioni rituali) di conoscenza del mondo, a un altro sistema in cui queste medesime attività sono diventate testimonianza dell’espressione dell’io, e al tempo stesso manifestazioni del sublime – con questa particolare e interessante coincidenza di due estremi, entrambi tenuti ai margini di un mondo sempre più dominato da una conoscenza di tipo razionalistico e dalla sua applicazione attraverso una tecnica che per sua natura esclude l’arte, cioè l’abilità manuale. Dobbiamo a William Morris e alla sua utopia neoumanistica della seconda metà dell’Ottocento l’idea del design industriale, ovvero l’idea che l’arte (intesa come cura della qualità) possa essere applicata anche ai prodotti della tecnologia. E gli dobbiamo, in qualche modo, anche l’idea del graphic design, ovvero l’idea che pure i prodotti della comunicazione possano essere progettati con cura e con arte. Ma Morris non poteva cambiare, evidentemente, le regole di fondo. In una società deritualizzata, o in cui i nuovi riti sono effimeri e sempre collegati a una razionalità produttiva, le nuove arti (in senso antico) inventate da lui non possono ricoprire lo stesso ruolo che avevano nel mondo fortemente ritualizzato al cui interno si erano sviluppate. Benché sia figlio della cura dell’artista medievale (ovvero colui che eccelleva nella sua arte), e sia in questo senso ciò che davvero potrebbe legittimamente essere definito arte, il design non può godere della stessa considerazione sociale di cui godeva nel medioevo l’arte: gli manca quel legame con il sacro che allora era parte di qualsiasi opera, di qualsiasi operazione, anche quotidiana. Nella nostra cultura, quel legame è diventato appannaggio dell’Arte (con la A maiuscola, cioè nel senso corrente dell’espressione), la quale, però, ha dovuto separarsi in maniera radicale dalla tecnica, dalla produzione di buoni oggetti d’uso, e relegarsi nel campo di un tipo particolare di comunicazione, quella espressiva – cercando di ricostruire, solo con i propri mezzi, delle situazioni rituali a cui la società concede diritto di esistere a patto che non riguardino il campo del sapere, e si limitino a quello del bello, dell’aisthesis, della sensazione. L’Arte finisce per diventare, in questo modo, solo una forma più complessa (magari più colta) di intrattenimento – e il sacro stesso finisce per essere oggetto di aisthesis. Dobbiamo avere nostalgia per come era prima, o per come sarebbe altrove? Non so. Non so quanto prima fosse meglio. Non mi interessa seguire Coomaraswamy in questo. Non credo che sia questo il punto. Quello che è importante, piuttosto, è capire bene quanto fossero diverse prima le cose, e che il senso in cui Giotto era un artista era molto diverso dal senso in cui lo definiremmo tale oggi. Giotto era (di gran lunga) il più bravo a esprimere visivamente quello che la collettività sentiva; a raccontare per immagini quello che tutti sapevano e intorno a cui tutti si raccoglievano. Non esiste niente di simile a questo, oggi. I presupposti sono cambiati. Il nostro stesso sentire e il nostro stesso conoscere sono differenti. Colgo l’occasione del dialogo seguito al mio post precedente (Della comunicazione visiva e della lista) per ricollegarmi ai temi di un libro importante appena uscito: è il libro di Will Eisner, L’arte del fumetto. Regole, tecniche e segreti dei grandi disegnatori (a cura di Fabio Gadducci e Mirko Tavosanis, BUR Rizzoli). Si tratta dell’edizione italiana congiunta di due libri diversi (ma evidentemente collegati) nei quali Eisner spiega le regole di base dell’arte sequenziale, ovvero della letteratura a fumetti. Per chi fa fumetti o aspira a farne, è una lettura obbligatoria. Per chi li legge con un interesse che vada al di là della risata o del sapere come va a finire la storia, è comunque una lettura fortemente consigliata – e anche piacevole, non foss’altro che per l’ampia quantità di esempi (anche storie intere) che vi vengono presentati. Nel dialogo con Stefanelli e “un ospite”, quello che emerge è il tema della semplificazione, o meglio stilizzazione. Alla fine sembra che ci ritroviamo tutti d’accordo su questa frase: “da un lato si deve poter riconoscere con facilità i personaggi e le situazioni, dall’altra essi devono rimanere espressivi e vivaci”. Il manuale di Eisner è molto ricco, ma lo si potrebbe riportare, come morale di fondo, proprio a un principio di questo genere: da un lato il fumetto richiede una stilizzazione grafica e narrativa di personaggi e situazioni che permetta al suo lettore di riconoscerli (sia come esemplari di una casistica nota, sia nelle loro varie ricomparse nella sequenza di una vicenda narrata a fumetti); dall’altro, senza una complessità espressiva sufficiente non si producono fumetti interessanti. Il principio non riguarda solo il fumetto. In ambito narrativo troviamo da sempre la stessa polarità tra stilizzazione ed espressività. Ma è interessante osservare che in ambito visivo il problema inizia a porsi con maggiore decisione nel corso dell’Ottocento, proprio quando la diffusione di una cultura visiva di massa (nella stampa e nella comunicazione aziendale) segna un punto di svolta rispetto alla visività tradizionale, espressa soprattutto attraverso la pittura e le belle arti in genere. Non che in pittura il problema non si ponga, ma un oggetto visivo che deve rispondere sostanzialmente a una limitata committenza può contare su una specificità di competenze su cui non può contare un oggetto visivo pensato per una fruizione di massa. Sappiamo bene che il limite della stilizzazione grafica possibile è rappresentato dalla parola scritta: qualunque parlante italiano legga (per esempio) queste parole scritte, le riconosce al medesimo modo (poi magari le interpreterà in mille modi diversi, ma questo non è più un problema di stilizzazione visiva). I marchi aziendali che iniziano a diffondersi dalla fine dell’Ottocento tendono a una stilizzazione/standardizzazione di questo genere: vogliono essere una sorta di “parole visive”, che rimandano direttamente e univocamente all’azienda che rappresentano. Il linguaggio della pubblicità, che inizia a diffondersi in quei medesimi anni, nella misura in cui esibisce componenti visive (quelle verbali sono state per parecchio tempo dominanti), gioca su queste medesime stilizzazioni e immediate riconoscibilità. Graficamente, il fumetto (e tutti i suoi predecessori ottocenteschi di letteratura per immagini) nasce e si sviluppa in un contesto di questo genere, e i suoi autori delle origini sono ben consapevoli del fatto che i loro personaggi possono diventare dei veri e propri marchi, immediatamente riconoscibili, purché siano progettati opportunamente. Questo aspetto è indubbiamente presente nel progetto di Yellow Kid (e in particolare di Buster Brown), ma anche dei Katzenjammer Kids, di Little Tiger e di Mutt & Jeff. Ma non è questo l’unico motivo per cui il disegno del fumetto nasce in questa forma così semplificata. L’immagine stilizzata e facilmente riconoscibile permette una lettura più veloce, e quindi una scansione ritmica del testo che sarebbe messa in forte difficoltà da immagini più realistiche e più incertamente riconoscibili. Su questa dimensione ritmica del racconto a fumetti Eisner insiste diffusamente: una buona scansione ritmica è il requisito essenziale di una storia di qualità, ancora di più della qualità grafica delle immagini. Un esempio straordinario, più vicino a noi, di quanto la stilizzazione grafica abbia contribuito al successo e alla qualità di una serie a fumetti (e anche, va certamente detto, al suo sfruttamento in termini di branding) è quello dei Peanuts di Charles M. Schulz. C’è un articolo del 1976 (“Les Peanuts: un graphisme idiomatique” Communications, 24) in cui Guy Gauthier mostra come le figure dei personaggi dei Peanuts possano essere costruite articolando un piccolo numero di elementi grafici, corrispondenti alle teste, ad alcuni tipi di espressioni facciali, ad alcune posizioni del corpo e delle sue estremità, secondo un procedimento di articolazione che ricorda quello del linguaggio verbale. Ne otteniamo una sorta di grammatica grafica dei Peanuts, ovvero un sistema degli elementi di base e delle combinazioni permesse e vietate. Seguendo questa metafora sino in fondo (e anche oltre le intenzioni di Gauthier) si potrebbe pensare che i Peanuts siano un sistema di scrittura, dove poi tutta la ricchezza interpretativa (che, come sappiamo, è in questo caso enorme) si dispiega al livello del significato – proprio come con la scrittura verbale: le parole sono in numero limitato, e si possono combinare in un numero limitato di modi; quello che si legge è, al livello del significante, immediatamente comprensibile e semplicissimo; tutta la complessità e la ricchezza semantica si dispiegano a livello del significato. Le cose, di fatto, non stanno sempre così neanche con la scrittura verbale, nel cui ambito la dimensione poetica costituisce già un controesempio. Ma neppure il disegno dei Peanuts può essere davvero ridotto alla grammatica di Gauthier: per quanto Schulz giochi il più possibile sulla semplificazione e standardizzazione, già le stesse variazioni minime del suo segno grafico producono differenze espressive enormi. E se invece di Schulz prendiamo Floyd Gottfredson come oggetto di analisi, non solo la “grammatica” di base diventa talmente complessa che non vale la pena di descriverla, ma sono soprattutto gli scarti espressivi rispetto alle regole a farcelo apprezzare e amare: Mickey Mouse va rappresentato certamente in questo e questo modo (anche perché è – lui più di tutti – un marchio), tuttavia, una volta fatta salva la riconoscibilità, è l’espressività grafica che conta! Questo, ovviamente, non taglia fuori tutta quella complessità che appartiene alla dimensione del significato e che, come abbiamo visto, caratterizza la scrittura verbale: essa ci può essere anche qui, nel medesimo modo, ma è anticipata, percettivamente, da una complessità espressiva di carattere grafico che la parola non può avere (se non nelle sue dimensioni calligrafiche, o di tipografia espressiva – ma con modalità molto diverse, e non ne parleremo qui). Eisner appare, nel suo libro, ugualmente preoccupato di costruire la riconoscibilità (attraverso forme di stilizzazione e standardizzazione) e di garantire l’espressività (attraverso opportune deviazioni dalla norma). Comunque sia, il realismo, o naturalismo, rimane del tutto fuori gioco: una storia che ci appare come realistica è una storia che si basa su delle stilizzazioni che noi riconosciamo perché sono le stesse che applichiamo al mondo reale per comprenderlo; e che poi si allontana da quelle stilizzazioni in una maniera che è grosso modo imprevedibile quanto lo è la realtà rispetto alle nostre aspettative – in altre parole, che è imprevedibile in misura che possiamo prevedere e accettare. Se ci si allontana da questo standard si va o verso il noioso (l’eccessivamente prevedibile) o verso il difficile (l’eccessivamente imprevedibile). Tutte le raccomandazioni di Eisner vanno verso la ricerca di questa difficile via di mezzo. E il libro è, proprio per questo, prezioso – anche se non tutte le sue affermazioni vanno prese come oro colato. Per esempio, da qualche parte Eisner raccomanda di non usare i balloon collegati per far dialogare di personaggi nella medesima vignetta. Gli esempi che propone sono convincenti. Ma noi sappiamo bene che, per esempio, Andrea Pazienza è riuscito a ottenere effetti di grande espressività proprio con questa tecnica. Evidentemente esistono dei casi, sfuggiti all’esperienza di Eisner, in cui la si può utilizzare con profitto. Allo stesso modo, è anche possibile rendere il gioco più complesso di quello di Eisner dal punto di vista grafico: il lavoro di Muñoz e Sampayo di cui ho parlato pochi giorni fa qui ne è un esempio. Tuttavia il lavoro grafico di Muñoz non è un esempio di realismo: la stilizzazione è in opera, e fortemente, pure lì. Anzi, la sua deviazione grafica appare così fantasticamente espressiva proprio perché si basa su una stilizzazione evidente. Insomma – e questo lo dico in particolare agli autori esordienti che devono leggere questo libro – i principi di base della proposta di Eisner sono quelli cruciali. Sulla loro applicazione specifica bisogna invece ragionare. Eisner ha trovato un modo esemplare di applicarli; ma esistono molti altri modi per farlo. Anche studiando la storia della tipografia si fanno strane scoperte sui percorsi di senso delle forme di cui facciamo quotidianamente uso. Prendiamo i caratteri lineari, o senza grazie (variamente chiamati, a seconda della lingua o tradizione o periodo, sans-serif, grotesque, antiqua, gothic o anche egyptian). Il dibattito tra i professionisti della grafica sulla loro leggibilità è tuttora in corso, senza che si possano assegnare vantaggi decisivi né a chi sostiene che i caratteri aggraziati sono comunque più leggibili, né a chi sostiene il contrario – salvo che per quanto riguarda la lettura su monitor, rispetto alla quale è largamente accettata la posizione secondo cui, a causa della bassa risoluzione, i caratteri lineari sarebbero più leggibili di quelli aggraziati. E questa è una delle ragioni per cui state leggendo queste medesime parole in un Verdana anziché in un Times New Roman. Ma non è di leggibilità che voglio parlare. Un’altra posizione largamente condivisa è che i caratteri aggraziati siano, in linea di massima, più tradizionali, e quelli lineari più moderni. Di conseguenza l’uso dei caratteri lineari sarà in generale preferibile in tutte quelle situazioni in cui l’impostazione grafica vuole trasmettere un’idea di contemporaneità e di progresso. Si noti che ho insistito sull’“in linea di massima” e sull’“in generale”, perché ovviamente vi sono font di caratteri specifici e situazioni specifiche in cui il principio generale può trovarsi del tutto ribaltato. Inteso come un principio generale, comunque, quello della maggiore modernità dei caratteri lineari è praticamente un luogo comune – ormai talmente diffuso e acritico che non mi stupirei se si trovasse oggi sul punto di essere ribaltato. Come si è arrivati a questo luogo comune? In altre parole che cos’hanno i caratteri lineari che li renda più moderni di quelli aggraziati? La strana scoperta si fa proprio quando si va a esplorare l’origine di questa concezione. Mi fa da conduttore un bellissimo saggio di James Mosley, “La ninfa e la grotta. La rinascita dei caratteri senza grazie”, contenuto nel volume Radici della scrittura moderna (Stampa Alternativa & Graffiti, 2001). Per molto tempo si è ritenuto che il carattere lineare faccia la sua prima uscita moderna intorno al 1816, data attribuita alla sua più antica testimonianza tipografica. Da quel momento e per circa un secolo la sua sorte è legata unicamente ai contesti di segnaletica, insegne e manifesti. Solo con l’inizio del Novecento qualcosa nel suo destino inizia a cambiare. Mosley ci mostra invece come, al suo ingresso nell’universo tipografico, il carattere lineare sia già presente nella scrittura da oltre sessant’anni, soprattutto in ambito britannico, come carattere lapidario. Lo si trova nelle iscrizioni funerarie, ma anche in certi fregi architettonici, così come nei frontespizi di volumi che fanno riferimento a quei medesimi contesti. Visto così, questo ingresso in scena del carattere lineare appare ancora più strano. Il carattere lapidario per eccellenza è infatti, nella nostra tradizione, quello romano classico, con tutte le variazioni moderne sul modello della capitale traianea: non solo un aggraziato dunque, ma il prototipo stesso del carattere con le grazie. Se aggiungiamo che il periodo in cui avviene questa trasformazione è anche il periodo del ritorno in voga degli stili classici, nella forma – appunto – del neo-classicismo, l’ingresso in scena dei caratteri lineari può apparire ancora più incomprensibile. Non è però un caso che gli eventi di cui stiamo parlando avvengano sostanzialmente in Inghilterra. Nel mio post del 17 febbraio ho raccontato come il concetto di sublime abbia trasformato il modo di considerare l’arte nell’Inghilterra del Settecento e poi in tutta Europa sino a noi. C’è un altro aspetto importante di quella trasformazione, a cui là non ho accennato: si tratta dell’arcaicismo, del primitivismo, della ricerca di forme anticlassiche (quella stessa che porta, alla fine del secolo, a preferire l’anticlassico Michelangelo al classicissimo Raffaello). Questa tendenza si sposerà facilmente con l’imminente recupero del gotico, e già si sposa in quegli anni con la moda del romanzo gotico, ovvero dell’horror settecentesco. Insomma, l’Inghilterra del Settecento si presenta come un laboratorio dei temi che poi esploderanno con il Romanticismo al volgere del secolo. Per quanto singolare possa apparire, il carattere lineare, con la sua povertà e geometricità, appare in questo contesto come un carattere dotato dei pregi di primitività e arcaicità – e quindi non di rado adeguato a esprimere lo spirito nuovo. I riferimenti sono le scritture lapidarie greche classiche, quelle etrusche e quelle romane antiche, precedenti alla grandiosità imperiale. Ma c’è un singolare riferimento anche alla scrittura egiziana: Egyptian vengono infatti definiti questi nuovi caratteri, nonostante di egiziano non possano ovviamente avere nulla. A questo proposito fa notare Mosley come la moda dell’Egitto stia in quel periodo imperversando in Europa, e di come i francesi, ritornando in Grecia dopo la spedizione egiziana del 1802, si stupiscano di ritrovare l’arte greca deludente, dopo l’esperienza diretta dei semplici e massicci templi egizi, così dotati di “una nobile semplicità, e una maestosità che riempie lo spirito” (Description de l’Egypte, 1809-28). I caratteri lineari condividono con l’architettura egiziana questa medesima nobile semplicità, e il medesimo spirito arcaico. Anche per questo, a partire dai primi decenni dell’Ottocento, essi diventano di moda. Non entrano ancora nei libri (al massimo, raramente, nei frontespizi) perché comunque si tratta di caratteri ancora troppo grezzi per competere con quelli tradizionali, ma si impongono in una molteplicità di combinazioni pubbliche. Così, paradossalmente, il fatto di essere considerati forme arcaiche diventa il motivo della loro modernità: arcaismo e modernità si fondono, nel comune anticlassicismo. Ecco come conclude Mosley il suo saggio, con una citazione da Georg Kurt Schauer (che ritiene comunque l’ispiratore della sua ricerca): Questi caratteri senza grazie possono ben essere stati pensati per scopi puramente accademici, ma una tale evidenza delle forze elementari del passato deve aver avuto un fascino assai diverso per la Sensibilità coltivata dagli ammiratori dei poemi di Ossian e da quel primo Romanticsmo che era un anelito al ritorno a un passato puro, semplice e forte. Le richieste della pubblicità, la ricerca del sensazionale e la spinta commerciale alla novità possono ben essere state le ragioni immediate per la realizzazione dei caratteri tipografici “lineari”, senza grazie e a grazie squadrate; ma queste sono osservazioni superficiali, che oscurano piuttosto che rivelare le vere cause sottostanti. Il rifiuto della leggerezza e dell’armonia classiche è un impulso romantico. Lo spirito romantico considera la sobria semplicità un valore positivo. La forza barbarica è da ammirare, e così l’assenza di decorazioni superficiali. L’essenza del Romanticismo è nel desiderio di purezza e di forza. Queste qualità, che non possono essere trovate nel presente, vengono cercate nei movimenti arcaici, o in ogni passato per quanto lontano, assunto come più elementare. La rozzezza primitiva, nella sua lotta per il ritorno alla natura, era per i romantici tanto eccitante quanto era invece offensiva per chi aveva attitudini ortodosse e civilizzate. (Schauer, Über die Herkunft der Linearschriften, 1959) Questo richiamo alla semplicità come valore ricorda facilmente l’equiparazione tra ornamento e delitto operata da Adolf Loos nell’inaugurare l’architettura e il design del Novecento. Non è difficile osservare come la storia successiva dei caratteri lineari si ponga tutta su questa linea, sia nella versione avanguardista (ispirata, più o meno da vicino, dal Bauhaus) di Paul Renner, Max Miedinger e Adrian Frutiger sia in quella umanistica di Edward Johnston ed Eric Gill. È forse più difficile accorgersi di come l’idea del sublime continui a operare in queste creazioni, specialmente in quella di Renner. Il carattere Futura (1927), da lui disegnato, è infatti la migliore realizzazione in campo tipografico dell’utopia del Bauhaus e dei funzionalisti, l’idea di forme che siano al tempo stesso pubblicamente utili e graficamente semplici, senza bisogno di alcun riferimento alla tradizione. Una sublime semplicità, insomma, che esprime l’utopia del progetto di un’umanità non condizionata del proprio passato: primitiva dunque, almeno nel senso di un’umanità che può essere nuova, che può ricominciare di nuovo la propria storia. Non posso comunque non essere colpito da questa singolare contiguità tra piramidi, horror e funzionalismo, che da questa storia salta fuori. E dovremmo aggiungerci pure la pubblicità, che dei caratteri lineari è stata poi di fatto la principale beneficiaria – quasi a farsi gioco di quella medesima utopia a cui essi devono l’esistenza. C’è un bellissimo libro di Denise Schmandt-Besserat leggendo il quale si fanno delle singolari scoperte sulla natura della comunicazione visiva, sulla sua origine e sul rapporto con la scrittura. Sostanzialmente, vi si racconta come, a partire dal IX millennio a.C., in Mesopotamia venga adottato un sistema di contrassegni di creta, di semplice fattura e forme diverse (ci troviamo ancora nel Neolitico!) per contabilizzare i beni (pecore, grano, olio ecc.). Qualche millennio dopo, per ragioni di organizzazione della contabilità, si inizia a rinchiudere questi contrassegni, a gruppetti, in bullae di creta. E poiché queste sono chiuse e si possono aprire solo rompendole, si incomincia a disegnare sulla loro superficie la forma e il numero dei contrassegni contenuti.
Qualche secolo dopo, qualcuno si accorge che non c’è bisogno in verità né delle bullae né dei contrassegni per operare registrazioni, ma è sufficiente utilizzare su una tavoletta piana di terracotta quei medesimi segni disegnati. Si noti che i contrassegni (e quindi i segni che li rappresentano sulla superficie), non sono figurativi, se non in pochi casi. Per contabilizzare tre pecore, si marcano dunque tre cerchi crociati (immagini del dischetto crociato che era il contrassegno per una pecora). Intorno all’anno 3.100 a.C. qualcuno si accorge che può essere più comodo registrare i beni in un altro modo: invece di disegnare p.e. 23 segni di pecora, si può fare un solo segno di pecora, accompagnato da due segni rotondi (ciascuno corrispondente a una decina) e tre segni lineari (ciascuno corrispondente all’unità). Si verificano così due fatti cruciali al tempo stesso: per la prima volta si dà espressione al numero come concetto astratto (cioè “23” e non “23 pecore”), e il cerchietto crociato cambia significato (non vuol più dire “una pecora” bensì, più astrattamente “pecora” o “pecore”). Nei secoli immediatamente successivi c’è un grande sviluppo, in Mesopotamia, della contabilità legata a questi principi. Ci sono rimaste, infatti, tantissime tavolette di creta con registrazioni di questo tipo. Questo ci fa capire tre cose: 1. la scrittura nasce per risolvere problemi di amministrazione contabile 2. non si fa contabilità se non con un supporto visivo 3. la scrittura nasce attraverso un processo che è del tutto indipendente dalla parola orale. Schmandt-Besserat ci racconta a questo punto che intorno al 3.000 a.C. qualcuno si accorge che esiste un modo per registrare i nomi dei possessori delle merci sulle tavolette di creta. Mi spiegherò con un esempio: “uomo”, in sumero, si dice lu e “bocca” si dice ca; se Luca fosse un nome sumero, lo si potrebbe registrare facendo uso del segno per uomo (pittografico o convenzionale che sia) seguito dal segno per bocca: lu-ca. Questo è il punto di partenza della scrittura come registrazione della parola parlata. Ma il passo successivo non lo fanno più i contabili, bensì i sacerdoti, i quali, circa mezzo millennio dopo, iniziano a scrivere, con questo sistema, delle preghiere sulle offerte che accompagnano i defunti. Già nel 2.400 a.C. il sistema si trova però usato anche al di fuori dei riti mortuari, per registrazioni onorifiche di tipo storiografico. Si noti che preghiere e litanie, che sono i primi tipi di testi che vengono trascritti, sono certamente all’epoca di cui stiamo parlando dei testi metrici, fatti per essere cantati. In una cultura orale, infatti, tutto quello che richiede di essere ricordato e tramandato ha questa forma. La scrittura nasce dunque, in senso largo, in relazione alla contabilità; e, in senso stretto, in relazione alla musica. Nel primo caso permette davvero un nuovo tipo di organizzazione concettuale del mondo; nel secondo caso permette la memorizzazione di situazioni rituali con componenti ritmiche (e a questo proposito è esemplare il caso dei Greci, che nell’ottavo secolo a.C. adottano la scrittura dai Fenici per perpetuare i propri canti epici, primi tra tutti quelli omerici). In tutti i casi, il racconto, che certamente come forma orale esiste già da lungo tempo, entra nella scrittura solamente dopo, e – almeno per un po’ – solo nella misura in cui si inserisce in dinamiche contabili o in situazioni rituali. Dove voglio arrivare? Be’, intanto a far vedere come la scrittura possa esistere anche in maniera del tutto indipendente dalla parola, come un sistema diversamente potente e parallelo, un sistema unicamente grafico. E poi, magari anche per questo, voglio arrivare a far vedere come, quando si racconta facendo uso di un sistema di scrittura, o comunque di un qualsiasi tipo di comunicazione visiva (e dunque tanto a parole, come per immagini, o complessivamente a fumetti), quello che leggiamo non si risolve affatto nel semplice racconto. Se domina la componente visiva (come nelle tavolette sumere sino al IV millennio) c’è comunque un effetto di organizzazione plastica dello spazio che non è detto possa essere interamente risolto nel racconto (anche quando per molti versi lo è); se domina la componente di registrazione della parola orale (come in tutta la scrittura in senso stretto dal 2.400 a.C. in poi), c’è comunque un rinvio a un elemento ritmico e implicitamente rituale che è tipico delle situazioni orali e a sua volta non si risolve nel racconto. Insomma, il romanzo (né quello verbale, né quello per immagini, o graphic novel) non è un semplice strumento per raccontare storie. Inevitabilmente, nel raccontare storie, il romanzo ci mette dentro altre cose, che non di rado sono più influenti e suggestive delle storie stesse. Ovviamente, oltre a raccontare, un romanzo per immagini tenderà a trasmettere cose diverse da quelle trasmesse da un romanzo per parole; e questo dipende dalla diversa natura del suo tipo di “scrittura”. Quando, nel 1991, iniziavo I linguaggi del fumetto dicendo che i linguaggi non sono solo strumenti (per comunicare) ma anche e soprattutto ambienti (dentro cui nascono anche le idee, cioè quello che poi viene comunicato), stavo facendo un’affermazione dello stesso tipo. Il romanzo (verbale o grafico che sia) non è solo (e forse nemmeno principalmente) uno strumento per raccontare. Il racconto è solo una delle forme con cui un romanzo ci mette in condivisione. Se poi dal romanzo si passa ad altre forme comunicative, come la poesia o la pittura, la dimensione narrativa si trova ancora di più in secondo piano – senza mai, comunque, scomparire del tutto, presumibilmente. |
||
|
Copyright © 2025 Guardare e leggere - All Rights Reserved Powered by WordPress & Atahualpa |
||
Commenti recenti